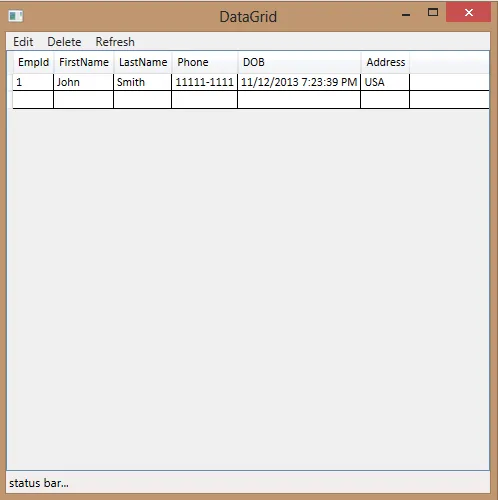
我正在学习WPF,尝试创建一个表单,顶部是工具栏,底部是状态栏,其余区域用于数据输入控件。
目前我的进展如下:
<Window x:Class="MyApp.MyForm"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MyForm" Height="346" Width="459">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="New" Content="New" />
<Button Command="Open" Content="Open" />
<Button Command="Save" Content="Save" />
</ToolBar>
</ToolBarTray>
</DockPanel>
</Window>
我该如何在底部添加状态栏以及另一个占据表单其余部分的面板?