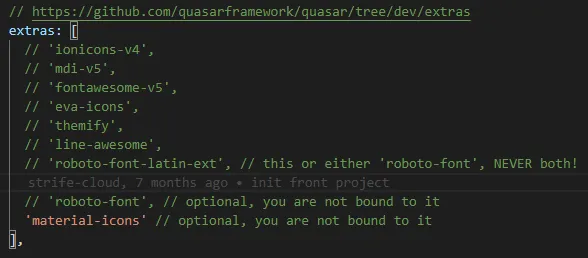
我正在开发一个仅适用于平板电脑的应用程序,希望使用自己的TTF格式字体。如何将.ttf字体加载到Quasar中?
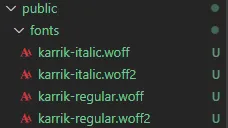
另一个选项是将其转换为WOFF格式?
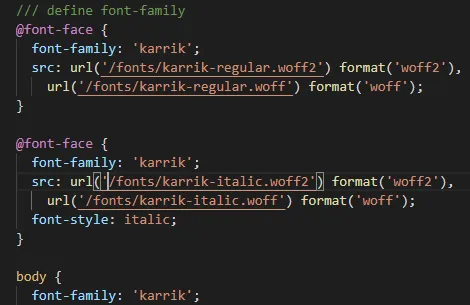
我尝试在app.scss中实现此操作,但没有成功:
另一个选项是将其转换为WOFF格式?
我尝试在app.scss中实现此操作,但没有成功:
@font-face {
font-family: 'MyFont';
src: url('css/fonts/MyFont.ttf') format('truetype');
font-weight: 700;
font-style: italic;
}
.my-custom-font {
font-family: 'Cookies', Fallback sans-serif;
}