我正在按照使用webpack和babel设置React的教程进行操作,但是出现了错误。
我尝试重新安装所有模块,但没有起作用。我还匹配了我的配置代码,但仍然没有运气。
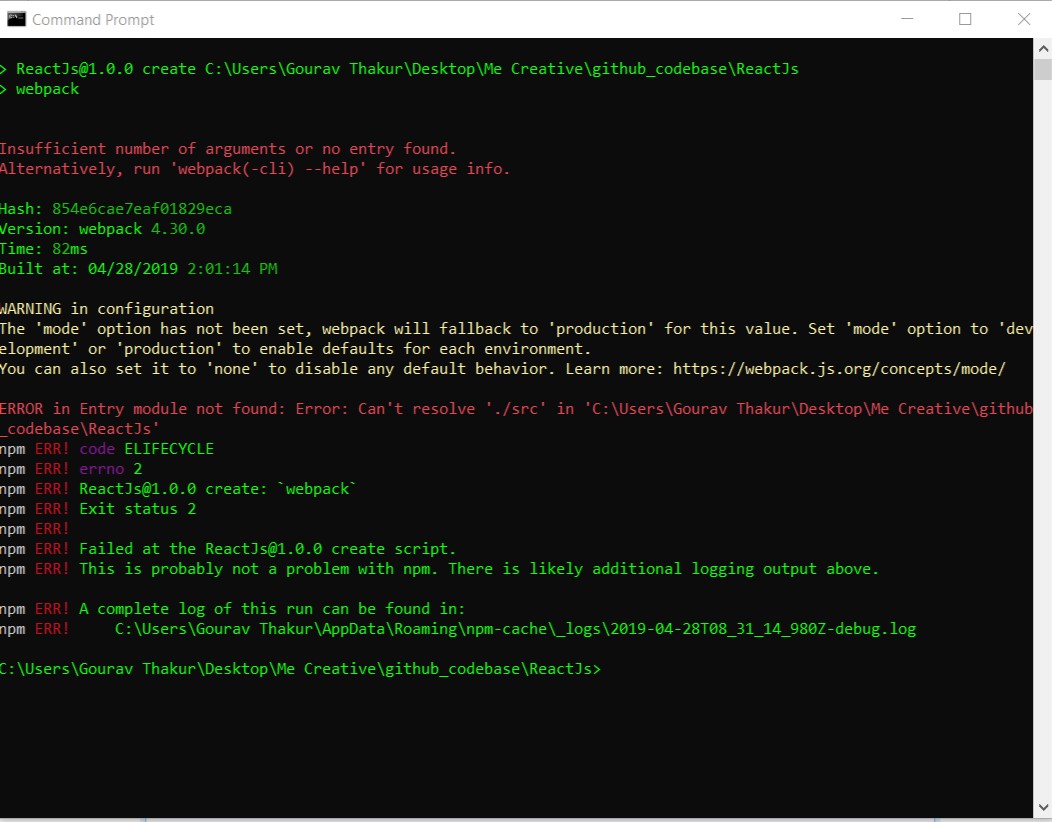
ReactJs@1.0.0 create C:\Users\Gourav Thakur\Desktop\Me Creative\github_codebase\ReactJs webpack
参数不足或未找到入口。 或者,运行“webpack(-cli)--help”获取使用信息。
哈希值:854e6cae7eaf01829eca 版本:webpack 4.30.0 时间:82ms 构建于:2019年4月28日下午2:01:14
警告:配置中的'mode'选项未设置,webpack将为该值回退到'production'。将'mode'选项设置为“development”或“production”以启用每个环境的默认值。您也可以将其设置为“none”以禁用任何默认行为。了解更多信息:https://webpack.js.org/concepts/mode/
错误:未找到入口模块:错误:无法在'C:\ Users \ Gourav Thakur \ Desktop \ Me Creative \ github_codebase \ ReactJs' 中解析“./src”
npm ERR!代码ELIFECYCLE
npm ERR! errno 2
npm ERR! ReactJs@1.0.0 create: webpack
npm ERR! 退出状态2
npm ERR!
npm ERR!创建ReactJs@1.0.0脚本失败。
npm ERR!这可能不是npm的问题。可能存在其他日志输出。
npm ERR!此运行的完整日志可在以下位置找到: npm ERR! C:\ Users \ Gourav Thakur \ AppData \ Roaming \ npm-cache_logs \ 2019-04-28T08_31_14_980Z-debug.log
 ![错误][1]
![错误][1]
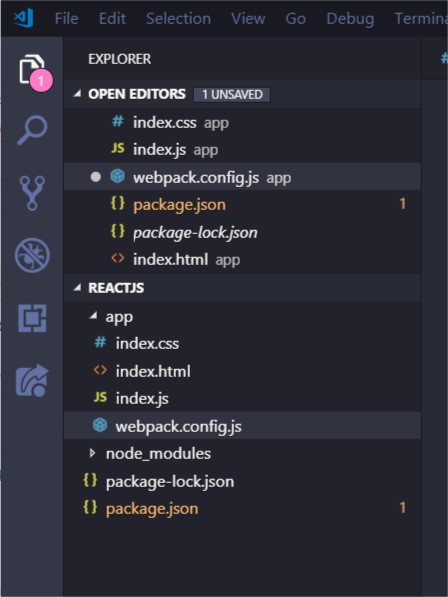
 ![目录结构][2]
![目录结构][2]
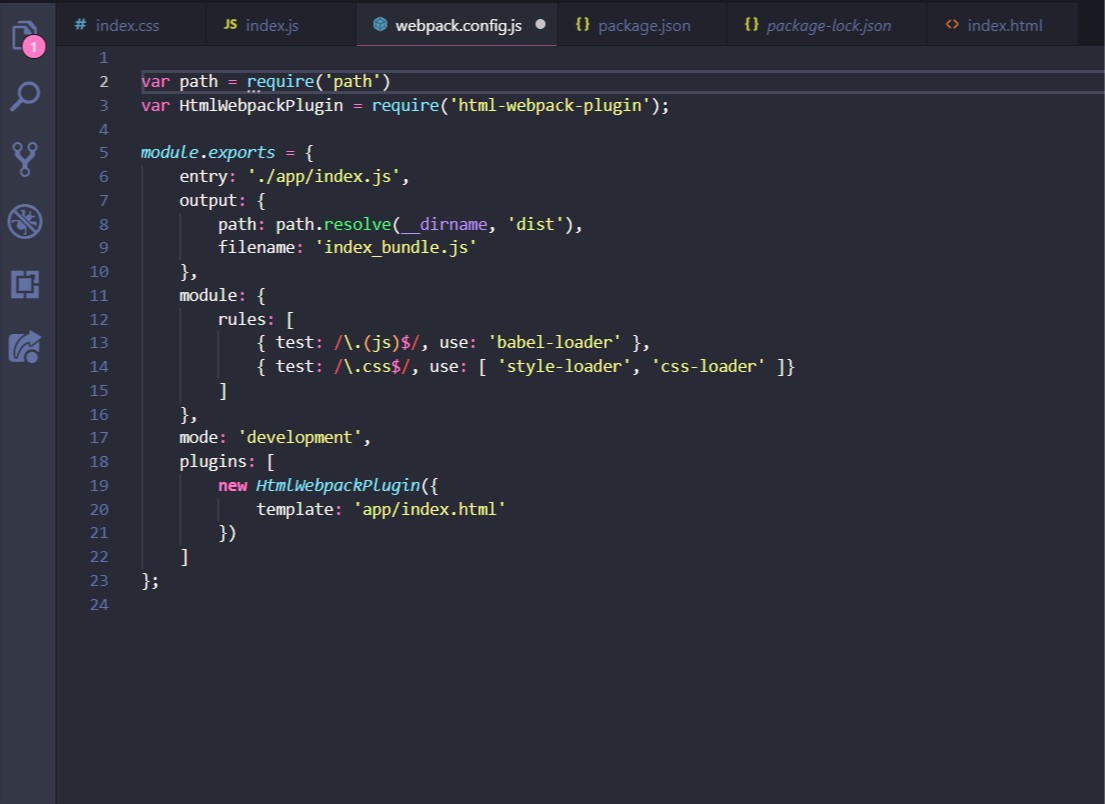
 ![webpack.config.js][3]
![webpack.config.js][3]
 ![package.json][4]
![package.json][4]
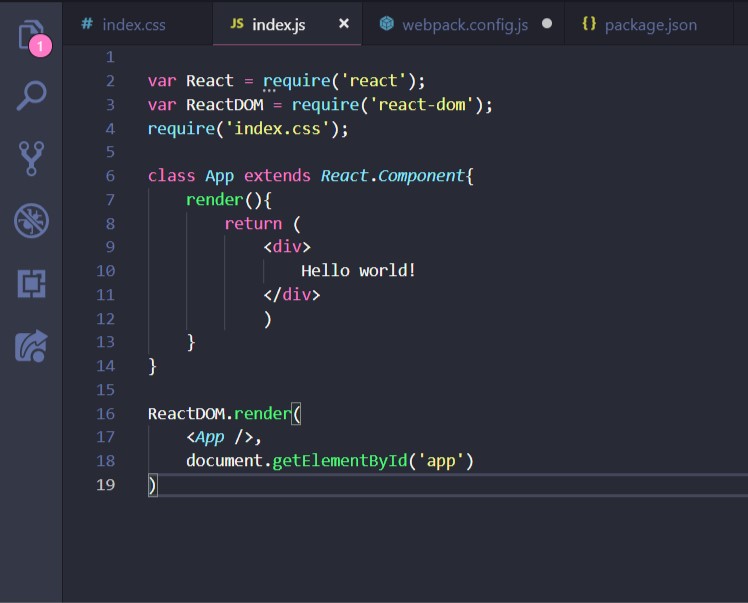
 ![index.js][5]
![index.js][5]
create-react-app自动设置所有内容,然后如果需要调整配置,可以将其弹出。 - Ayan