我正在尝试创建一个圆形的div(border-radius: 50%),并切掉这个元素周围的空间,使文本采用div的形状(shape-outside: circle(50%))。
目前为止,问题在于如果我使用position:absolute来定位我的形状,那么这个div将会脱离其他元素(包括段落),因此如果我把它放在其他元素旁边,文本就不会移动。
如果我使用position:relative和float:left属性,则我的div位置将保持不变,因此shape-outside: circle(50%)将起作用,并且我的div不会移动,但是在这种情况下,shape-outside属性将应用于实际的空间(div的宽度和高度将占据整个空间以及元素的位置)。
以下是我使用position:relative属性的示例:
目前为止,问题在于如果我使用position:absolute来定位我的形状,那么这个div将会脱离其他元素(包括段落),因此如果我把它放在其他元素旁边,文本就不会移动。
如果我使用position:relative和float:left属性,则我的div位置将保持不变,因此shape-outside: circle(50%)将起作用,并且我的div不会移动,但是在这种情况下,shape-outside属性将应用于实际的空间(div的宽度和高度将占据整个空间以及元素的位置)。
以下是我使用position:relative属性的示例:
<div class="box">
<div class="half">
<div class="rounded">
<img src="myimage" alt="logo new path">
</div>
<div class="shapeout"></div>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s</p>
</div>
<div class="half">
<h1>Holiday Clinic Hours</h1>
<p>All walk-in clinic locations will be closed for the following holidays in December & January.</p>
<p>We are closed:</p>
<ul>
<li>Friday, December 22nd</li>
<li>Monday, December 25th</li>
<li>Tuesday, December 26th</li>
<li>Friday, December 29th</li>
</ul>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry</p>
</div>
</div>
还有 CSS:
.box {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-flex: 0;
-ms-flex: 0 1 auto;
flex: 0 1 auto;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-ms-flex-direction: row;
flex-direction: row;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.half {
padding: 40px;
color: white;
}
.half:nth-of-type(1) {
background: #333333;
-ms-flex-preferred-size: 25%;
flex-basis: 25%;
max-width: 25%;
}
.half ul {
padding: 0;
}
.half li {
font-weight: bold;
list-style-type: none;
}
.half:nth-of-type(2) {
background: #0154A6;
-ms-flex-preferred-size: 75%;
flex-basis: 75%;
max-width: 75%;
}
.half h1 {
color: white;
}
.rounded {
width: 100px;
height: 100px;
background: white;
padding: 33px;
border-radius: 50%;
position: relative;
top: -1%;
left: -11%;
float: left;
shape-outside: circle(50%);
}
.rounded img {
width: 80px;
}
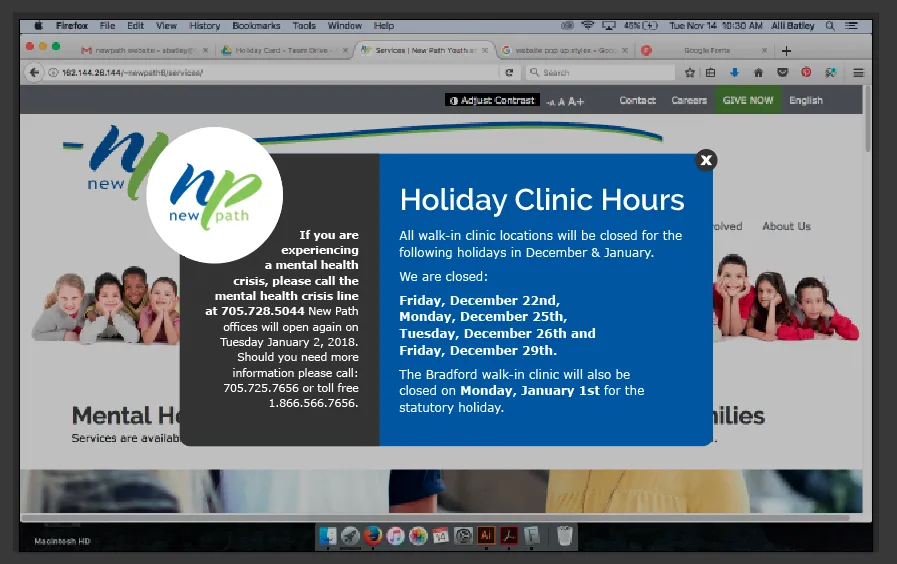
有人遇到过跟我一样的问题吗?
简单说一下,我想要得到类似这样的效果: