我可以帮忙翻译。以下是需要翻译的内容:
现在,在运行服务器后,当我在浏览器中加载页面时,会出现以下错误:
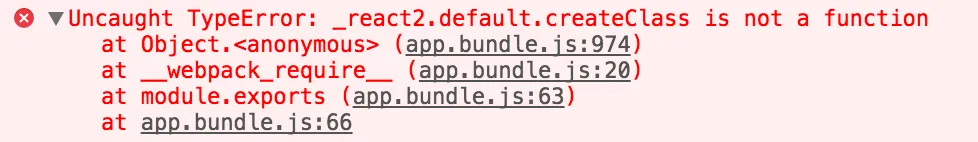
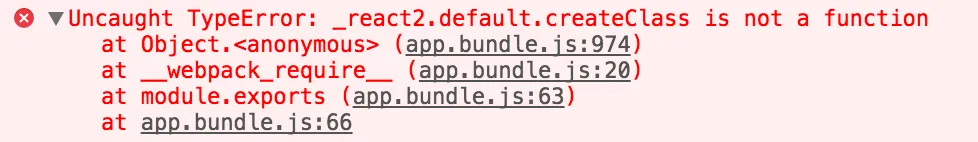
Uncaught TypeError: _react2.default.createClass不是一个函数
附上错误消息的屏幕截图: 我想了解更多关于这个问题的详细信息,非常感谢帮助。
我想了解更多关于这个问题的详细信息,非常感谢帮助。
我有一个使用ReactJS框架和webpack模块构建器的应用程序,下面是我的webpack.config.js配置:
var path = require('path');
var webpack = require('webpack');
module.exports = {
entry: {
app : './src/scripts/app.js'
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'public')
},
context: __dirname,
resolve: {
extensions: ['.js', '.jsx', '.json', '*']
},
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel-loader',
options: {
presets: ['react', 'es2015']
}
},
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
{
test: /\.(png|svg|jpg|gif)$/,
use: [
'file-loader'
]
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: [
'file-loader'
]
}
]
}
};
我在我的app.js文件中有以下代码:
import React from 'react';
import ReactDOM from 'react-dom';
var MainApp = React.createClass({
render: function(){
return (
<div>
<div>Header component</div>
<div>Boady component</div>
</div>
);
}
});
ReactDOM.render(
<MainApp />,
document.getElementById('container')
);
现在,在运行服务器后,当我在浏览器中加载页面时,会出现以下错误:
Uncaught TypeError: _react2.default.createClass不是一个函数
附上错误消息的屏幕截图:
 我想了解更多关于这个问题的详细信息,非常感谢帮助。
我想了解更多关于这个问题的详细信息,非常感谢帮助。
.createClass不再存在了。请参阅 https://reactjs.org/blog/2017/09/26/react-v16.0.html#packaging。 - loganfsmyth