这只是一个基础问题,你在什么情况下使用 jumbotron?在编写 Bootstrap 框架时,是否总是需要包含 jumbotron?欢迎提供使用 jumbotron 的示例。
何时使用Jumbotron?
4
- James Snowy
3
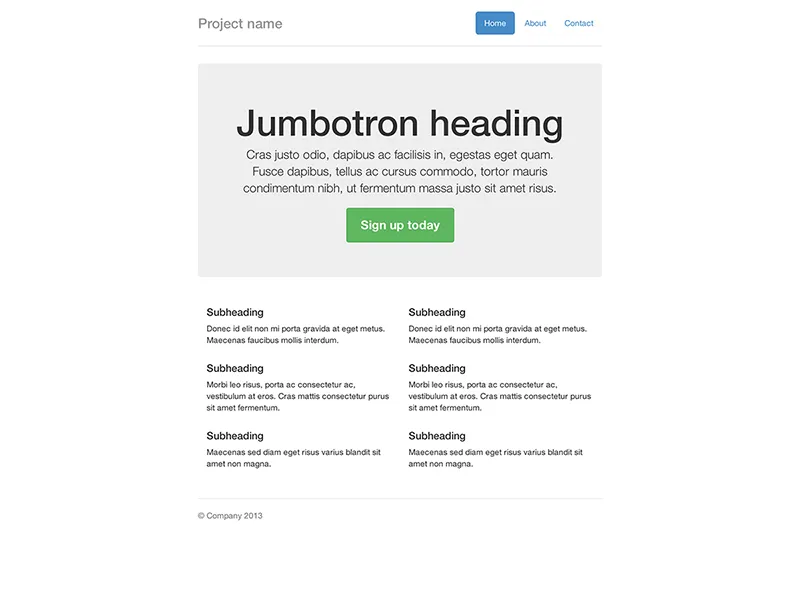
这是他们自己的示例,http://v4-alpha.getbootstrap.com/examples/jumbotron/ - smoksnes
当您想要页面标题时,可以使用jumbtron。 - Sagar Kodte
这个问题可能过于宽泛、基于观点或需要讨论,因此不适合在 Stack Overflow 上进行。如果您有一个具体的可回答的编程问题,请提供完整细节。 - Paulie_D
3个回答
11
不,jumbotron只是一个组件,通常位于主页顶部的大型横幅。可以将其视为访问者在访问您的网站时看到的大型广告牌。当您使用Bootstrap时,我认为您99%需要的组件是grid。其余的取决于您网站的需求。
网格对于制作响应式的行/列样式布局非常有用(根据设备大小自动调整)。
- Ken
2
谢谢,我很感激你详细的评论,Ken! - James Snowy
请务必查看此链接,其中包含不同的布局:http://getbootstrap.com/getting-started/#examples - Scott Simpson
2
Jumbotron只是一个样式化的元素。Bootstrap为该元素应用了一些默认属性,使其成为非常好的“吸引眼球”的元素。
您不需要包含它,但如果您喜欢,可以使用它。我会用它来展示主要业务概念,展示商业物品或折扣。
一个很好的用例示例是看商业网站。在这里,您可以看到他们如何在Jumbotron类似的元素中使用幻灯片进行推广。
使用它只是个人偏好的问题。
- Randy
1
Jumbotron是Bootstrap在开发网站时的一个辅助工具之一。它并不是必须的,这完全取决于你的设计结构。基本上,使用此组件可以选择性地增加标题的大小,并为着陆页内容添加大量间距。另一个来自w3的定义是,jumbotron表示一个用于呼吁特殊内容或信息的大盒子。因此,这是您想要指出某些标题、公司引语或一些漂亮图形的地方。
- roraima
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接