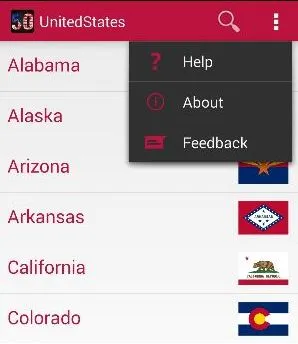
我正在开发一个安卓应用程序,但在设计我的操作栏时遇到了一些问题。我使用的是黑色操作栏,并带有白色图标。当我点击溢出图标时,弹出一个下拉菜单。一切都很好,但是我需要轻背景和红色文本的下拉菜单。我已经尝试编辑
styles.xml中的主题,但只有在使用浅色主题时才能更改下拉菜单的背景颜色。
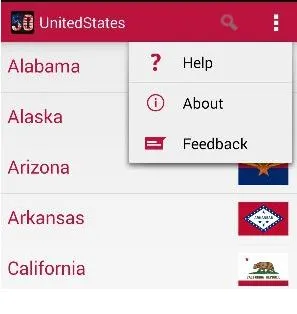
当我将Theme.Base.AppCompat.Light.DarkActionBar更改为Theme.Base.AppCompat.Light时,可以获得浅色下拉菜单,但其他图标如“搜索”会变得非常浅,几乎看不见(请参阅第二张图片)。 我该如何将下拉菜单中的文本颜色从黑色更改为红色,并使“搜索”图标可见。


以下是代码,以获取更多信息
styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.Base.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="android:actionBarStyle">@style/MyActionBar</item>
<item name="android:popupMenuStyle">@style/MyPopUpMenu</item>
</style>
<!-- ActionBar styles -->
<style name="MyActionBar"
parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse">
<item name="android:background">@color/gloryred</item>
</style>
<style name="MyPopUpMenu"
parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse">
<item name="android:popupMenuStyle">@color/white</item>
</style>
menu_actions.xml
<?xml version="1.0" encoding="utf-8"?>
<item android:id="@+id/action_search"
android:title="@string/action_search"
android:icon="@drawable/ic_action_search"
com.example.unitedstates.app:showAsAction="ifRoom"
com.example.unitedstates.app:actionViewClass="android.widget.SearchView"/>
<item android:id="@+id/action_overflow"
android:title="@string/action_overflow"
android:icon="@drawable/ic_action_overflow"
com.example.unitedstates.app:showAsAction="ifRoom">
<menu>
<item
android:id="@+id/action_help"
android:title="@string/action_help"
android:icon="@drawable/ic_action_help"
android:showAsAction="never"/>
<item
android:id="@+id/action_about"
android:title="@string/action_about"
android:icon="@drawable/ic_action_about"
android:showAsAction="never"/>
<item
android:id="@+id/action_feedback"
android:title="@string/action_feedback"
android:icon="@drawable/ic_action_feedback"
android:showAsAction="never"/>
</menu>
</item>