在我的Asp.net应用程序中,我有一个Gridview控件,并在代码后台上绑定它。
在客户端,我使用
我通过谷歌了解到,使用
这是JS FIDDLE的链接:JS FIDDLE Javascript:
在页面加载时:
在客户端,我使用
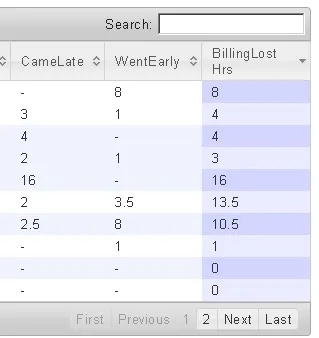
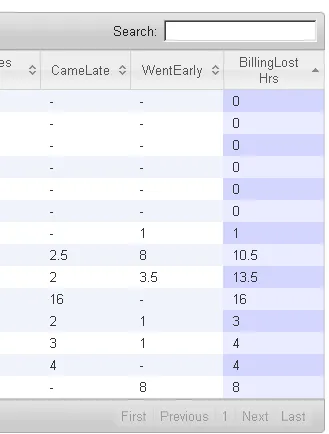
Jquery DataTable版本1.9.4进行更好的排序、搜索功能,但我遇到一个问题,数字值不能正确排序。我通过谷歌了解到,使用
sType": "numeric"可以解决这个问题,但当我使用它时,我的整个工作都停止了,因为我的列在第9个位置,所以我设置了aTargets 9。这是JS FIDDLE的链接:JS FIDDLE Javascript:
$(document).ready(function () {
$('#ctl00_ContentPlaceHolder1_GridView3').dataTable({
"bJQueryUI": true,
"sPaginationType": "full_numbers"
// "aoColumnDefs": [{ "sType": "numeric", "aTargets": [9] }]
});
});


代码背后的含义: 在Page_PreRender中
if (GridView3.Rows.Count > 0)
{
GridView3.UseAccessibleHeader = true;
GridView3.HeaderRow.TableSection = TableRowSection.TableHeader;
}
在页面加载时:
GridView3.DataSource = sortedDT;
GridView3.DataBind();