我有一个尺寸为100x42的
这个问题是在我更换到Xcode 5和iOS7 SDK后出现的。在那之前,段落图像以正确的比例和原始大小显示。 我没有使用界面构建器。我已经尝试手动设置段落大小并将分段控件的
是否有任何方法可以强制
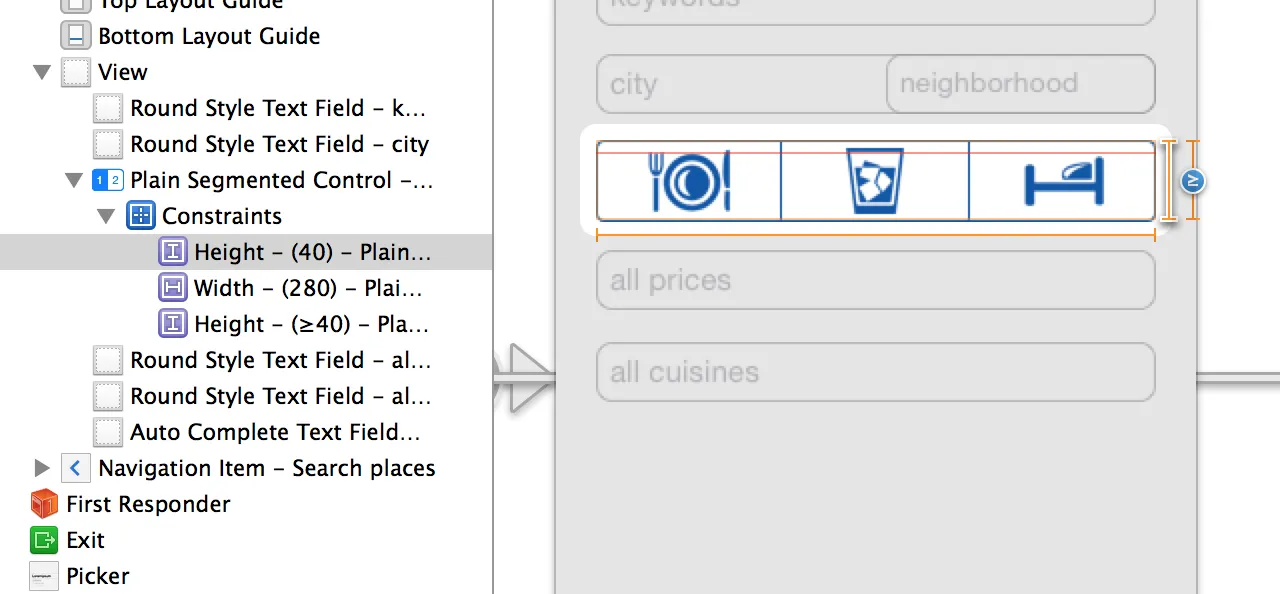
UISegmentedControl, 我已经设置了三个带有尺寸26x26的图像和4x42的分割线图像。这三个段落图像应该适合于各自的段落,但它们被缩放并且只在水平方向上缩小以适应段落长度,这样失去了比例。这个问题是在我更换到Xcode 5和iOS7 SDK后出现的。在那之前,段落图像以正确的比例和原始大小显示。 我没有使用界面构建器。我已经尝试手动设置段落大小并将分段控件的
contentMode 设置为 UIViewContentModeScaleAspectFill 但是没有帮助。是否有任何方法可以强制
UISegmentedControl 简单地呈现图像本身?