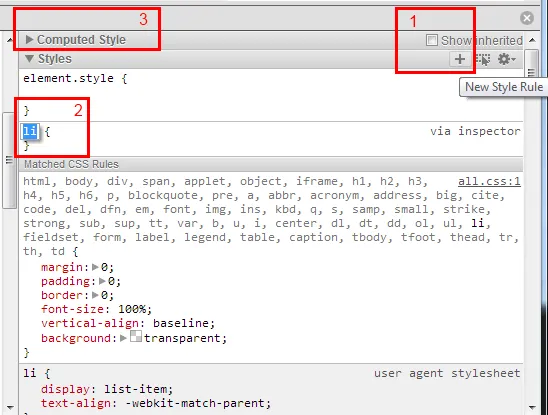
在Chrome检查器中是否可以添加新的CSS属性?看起来您只能编辑现有的属性。
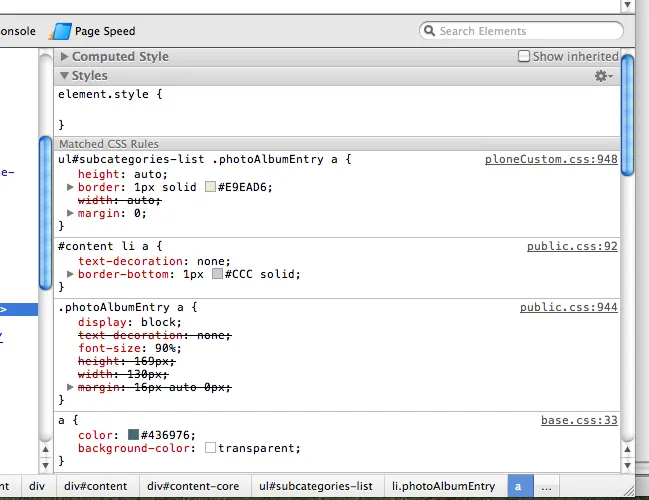
此外,一旦您编辑了属性,是否有一种方法可以将修订后的CSS作为整体查看?
在Chrome检查器中是否可以添加新的CSS属性?看起来您只能编辑现有的属性。
此外,一旦您编辑了属性,是否有一种方法可以将修订后的CSS作为整体查看?

资源 > 框架 > 站点名称 > 样式表 > 样式表名称.css
或者,只需点击CSS属性上方的+符号即可。 }右侧双击。} 来关闭。我倾向于双击最后一个属性,然后按 Tab 键创建一个新属性。 - alexmuller 。请注意块:
。请注意块:element.style {
}