我正在使用Visual Studio 2010(MVC3 Razor)和Windows 7进行Web项目开发。
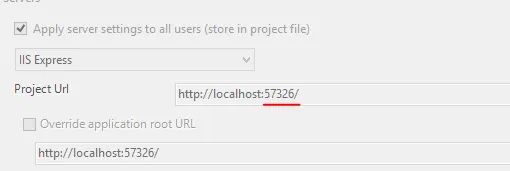
我的默认浏览器是IE。当我运行项目时,网站可以通过以下URL完美地工作:
但是,当我复制相同的URL并尝试在Chrome或Firefox中运行该网站时,会显示以下错误:
ERROR
The requested URL could not be retrieved
The following error was encountered while trying to retrieve the URL: http://localhost:49824/
Connection to 127.0.0.1 failed.
The system returned: (111) Connection refused
The remote host or network may be down. Please try the request again.
Your cache administrator is webmaster.
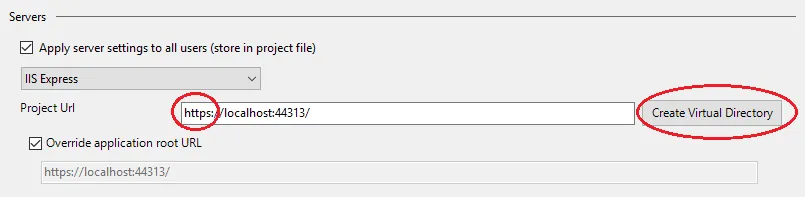
我已经重新构建了解决方案,并将网址添加到允许的站点中。但问题仍然存在。 我该如何解决这个问题?