这被称为"堆叠条形图",可以使用Google可视化API创建。只需使用"isStacked"属性(在此处描述:
http://code.google.com/apis/visualization/documentation/gallery/barchart.html)。这是一些示例代码(基于Google提供的默认条形图示例,并更新以显示来自您的示例的一些样本数据和isStacked的使用)。
function drawVisualization() {
var data = new google.visualization.DataTable();
data.addColumn('string', 'Month');
data.addColumn('number');
data.addColumn('number');
data.addRows(12);
data.setCell(0, 0, 'January');
data.setCell(1, 0, 'February');
data.setCell(2, 0, 'March');
data.setCell(3, 0, 'April');
data.setCell(4, 0, 'May');
data.setCell(5, 0, 'June');
data.setCell(6, 0, 'July');
data.setCell(7, 0, 'August');
data.setCell(8, 0, 'September');
data.setCell(9, 0, 'October');
data.setCell(10, 0, 'November');
data.setCell(11, 0, 'December');
data.setCell(0, 1, 19);
data.setCell(1, 1, 18);
data.setCell(2, 1, 20);
data.setCell(3, 1, 19);
data.setCell(4, 1, 18);
data.setCell(5, 1, 20);
data.setCell(6, 1, 19);
data.setCell(7, 1, 18);
data.setCell(8, 1, 20);
data.setCell(9, 1, 19);
data.setCell(10, 1, 18);
data.setCell(11, 1, 20);
data.setCell(0, 2, -12);
data.setCell(1, 2, -13);
data.setCell(2, 2, -11);
data.setCell(3, 2, -12);
data.setCell(4, 2, -13);
data.setCell(5, 2, -11);
data.setCell(6, 2, -12);
data.setCell(7, 2, -13);
data.setCell(8, 2, -11);
data.setCell(9, 2, -12);
data.setCell(10, 2, -13);
data.setCell(11, 2, -11);
data.setCell(0, 2, -12);
data.setCell(1, 2, -13);
data.setCell(2, 2, -11);
// Create and draw the visualization.
new google.visualization.ColumnChart(document.getElementById('visualization')).
draw(data,
{title:"S&P 500 Up/Down Performance Since 1980",
width:600, height:400,
isStacked:"true",
legend:"none" }
);
}
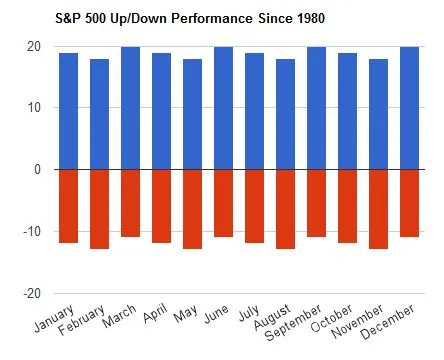
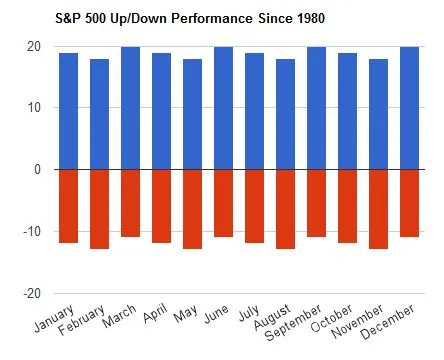
结果如下图所示:

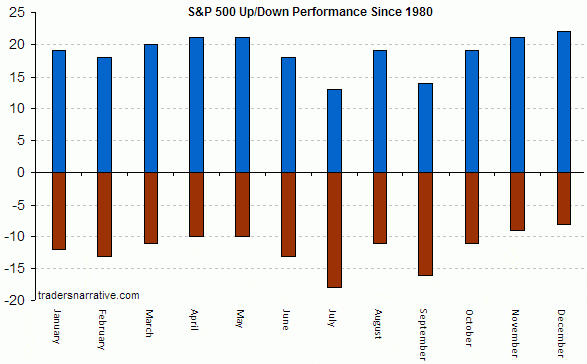
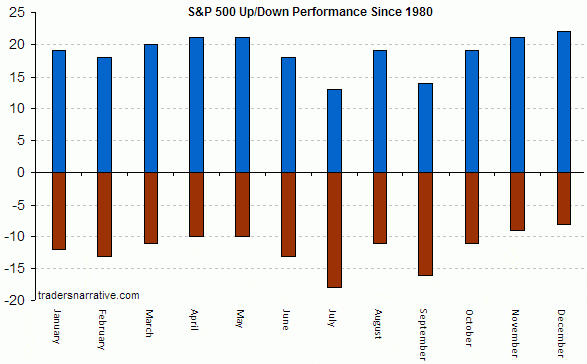
 具体来说,我想展示一段时间内(可以是小时、分钟等)的正值和负值,并以此展示。
具体来说,我想展示一段时间内(可以是小时、分钟等)的正值和负值,并以此展示。 具体来说,我想展示一段时间内(可以是小时、分钟等)的正值和负值,并以此展示。
具体来说,我想展示一段时间内(可以是小时、分钟等)的正值和负值,并以此展示。