XML:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:fancy="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorBlack"
android:fillViewport="true"
android:orientation="vertical">
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="@color/colorNavigationKolBG"
android:focusable="true"
android:focusableInTouchMode="true"
android:orientation="vertical">
<!-- FORM STUFF HERE, I CUT IT OUT -->
<mehdi.sakout.fancybuttons.FancyButton
android:id="@+id/btn_add_pic"
android:layout_width="250dp"
android:layout_height="40dp"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="7dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/descriptionForm"
fancy:fb_borderColor="@color/colorNavigationKolBTN"
fancy:fb_borderWidth="1dp"
fancy:fb_defaultColor="@color/colorNavigationKolBTN"
fancy:fb_focusColor="#3B5F6A"
fancy:fb_fontIconResource=""
fancy:fb_fontIconSize="20sp"
fancy:fb_iconPosition="left"
fancy:fb_radius="0dp"
fancy:fb_text="Add Image"
fancy:fb_textColor="#FFFFFF"
fancy:fb_textSize="20sp" />
<mehdi.sakout.fancybuttons.FancyButton
android:id="@+id/btn_submit"
android:layout_width="250dp"
android:layout_height="60dp"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linearImageLayout"
fancy:fb_borderColor="@color/colorNavigationKolBTN"
fancy:fb_borderWidth="1dp"
fancy:fb_defaultColor="@color/colorNavigationKolBTN"
fancy:fb_focusColor="#3B5F6A"
fancy:fb_fontIconResource=""
fancy:fb_fontIconSize="20sp"
fancy:fb_iconPosition="left"
fancy:fb_radius="0dp"
fancy:fb_text="Submit"
fancy:fb_textColor="#FFFFFF"
fancy:fb_textSize="20sp" />
<LinearLayout
android:id="@+id/linearImageLayout"
android:layout_width="0dp"
android:layout_height="150dp"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:background="@drawable/border"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_add_pic"
fancy:srcCompat="@color/cardview_light_background">
<ImageView
android:id="@+id/imageForm"
android:layout_width="match_parent"
android:layout_height="150dp" />
</LinearLayout>
</android.support.constraint.ConstraintLayout>
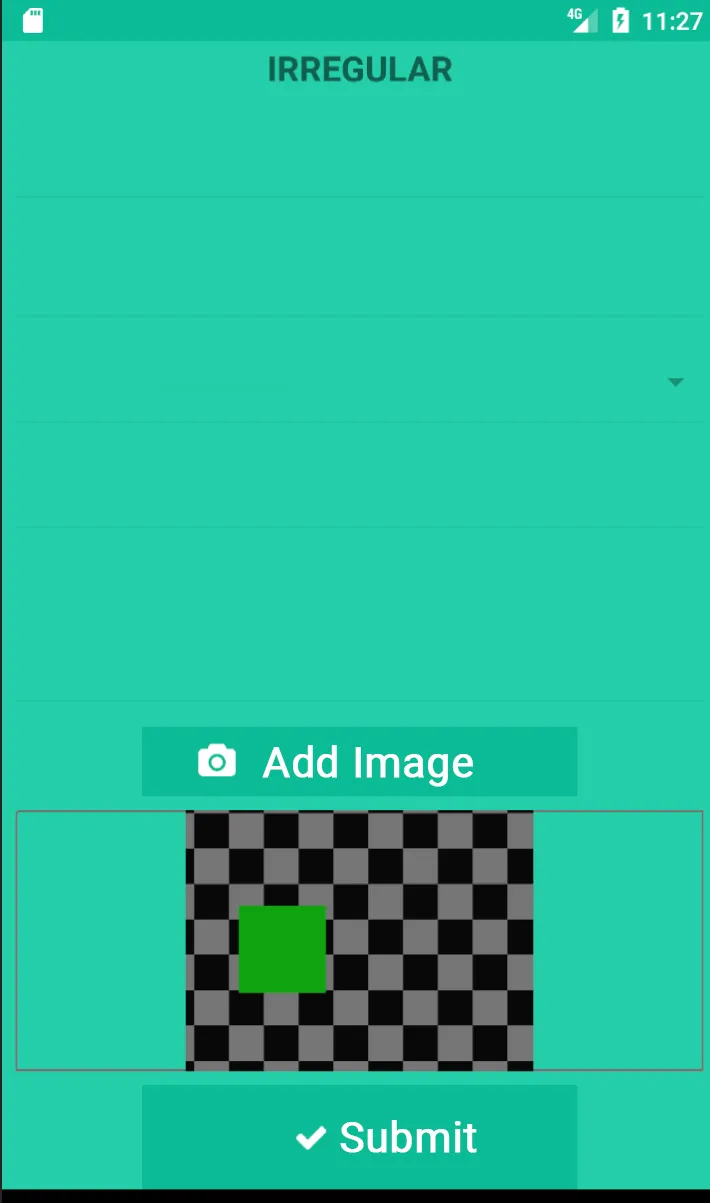
ImageView的可见性被设置为gone,当用户添加图像时,可见性会更改为visible,然后ImageView会将提交按钮向下推。然而,结果并不理想,它使提交按钮停留在布局的最底部。如下图所示:

我的问题是,我该怎么做才能使布局尊重提交按钮的底部边距?
layout_marginBottom属性正在起作用。按钮下方的黑色空间是一个边距(请注意,你的滚动视图具有黑色背景)。你在这里遇到的问题可能是你的ConstraintLayout的高度。它的高度为 0dp,并将变成其子元素的高度。也许如果你将其设置为match_parent,你会得到想要的绿色背景。 - Gabriel Costa