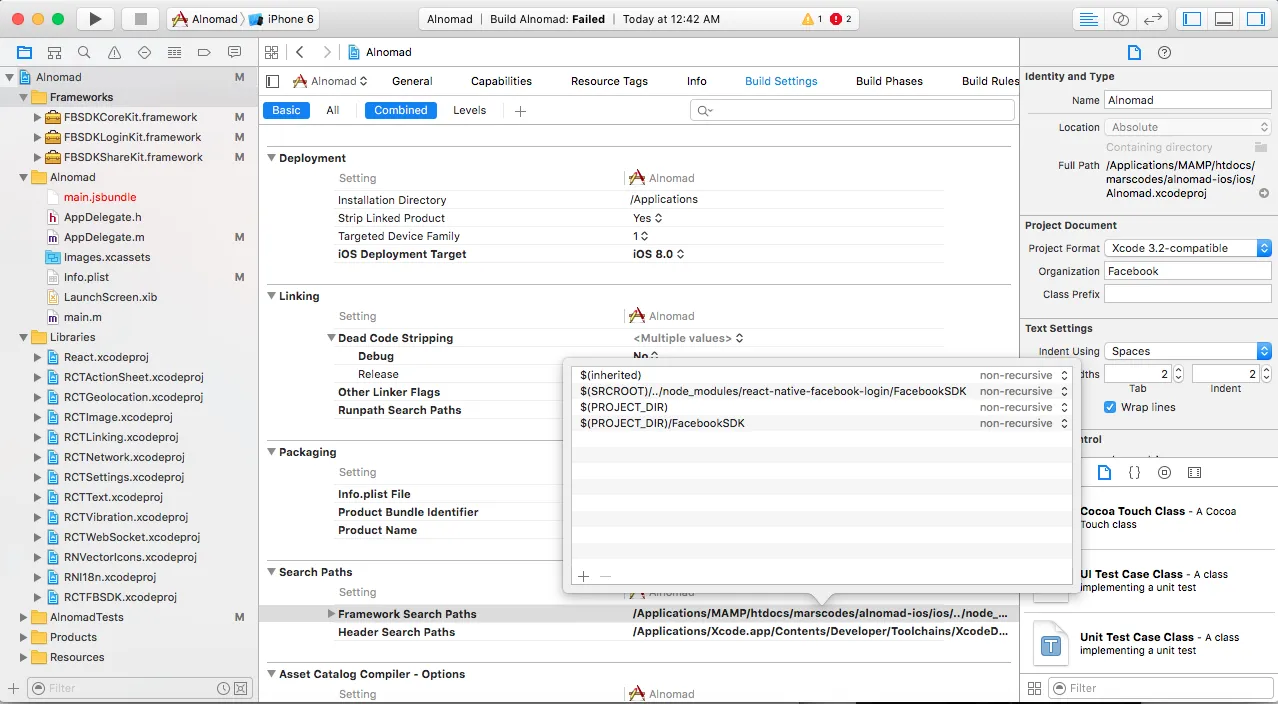
我已遵循Facebook iOS React Native SDK开发者指南中列出的所有准则,但仍无法构建应用程序。附上我的配置截图和构建日志。
Ld /Users/alaaattya/Library/Developer/Xcode/DerivedData/Alnomad-fcoerljazsnnxbggcygydgyxmimr/Build/Products/Debug-iphonesimulator/Alnomad.app/Alnomad normal x86_64 cd /Applications/MAMP/htdocs/marscodes/alnomad-ios/ios export IPHONEOS_DEPLOYMENT_TARGET=8.0 export PATH="/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/usr/bin:/Applications/Xcode.app/Contents/Developer/usr/bin:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin" /Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/bin/clang -arch x86_64 -isysroot /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/SDKs/iPhoneSimulator9.3.sdk -L/Users/alaaattya/Library/Developer/Xcode/DerivedData/Alnomad-fcoerljazsnnxbggcygydgyxmimr/Build/Products/Debug-iphonesimulator -F/Users/alaaattya/Library/Developer/Xcode/DerivedData/Alnomad-fcoerljazsnnxbggcygydgyxmimr/Build/Products/Debug-iphonesimulator -F/Applications/MAMP/htdocs/marscodes/alnomad-ios/ios/../node_modules/react-native-facebook-login/FacebookSDK -F/Applications/MAMP/htdocs/marscodes/alnomad-ios/ios -F. -FAlnomad -FAlnomadTests -Fbuild -FFacebookSDK -Fbuild/Build -Fbuild/Logs -FFacebookSDK/AccountKitStrings.bundle -FFacebookSDK/DocSets -FFacebookSDK/FacebookSDKStrings.bundle -FFacebookSDK/Samples -Fbuild/Logs/Build -FFacebookSDK/AccountKitStrings.bundle/Resources -FFacebookSDK/DocSets/FacebookAudienceNetworkSDK-4_13-for-iOS.docset -FFacebookSDK/DocSets/FacebookMessengerShareKitSDK-1_3-for-iOS.docset -FFacebookSDK/DocSets/FacebookSDK-4_13-for-iOS.docset -FFacebookSDK/FacebookSDKStrings.bundle/Resources -FFacebookSDK/Samples/Configurations -FFacebookSDK/Samples/FBAudienceNetwork -FFacebookSDK/Samples/Iconicus -FFacebookSDK/Samples/RPSSample -FFacebookSDK/Samples/Scrumptious -FFacebookSDK/Samples/ShareIt -FFacebookSDK/Samples/SwitchUserSample -FFacebookSDK/DocSets/FacebookAudienceNetworkSDK-4_13-for-iOS.docset/Contents -FFacebookSDK/DocSets/FacebookMessengerShareKitSDK-1_3-for-iOS.docset/Contents -FFacebookSDK/DocSets/FacebookSDK-4_13-for-iOS.docset/Contents -FFacebookSDK/Samples/FBAudienceNetwork/AdUnitsSample -FFacebookSDK/Samples/FBAudienceNetwork/NativeAdSample -FFacebookSDK/Samples/Iconicus/Configurations -FFacebookSDK/Samples/Iconicus/Iconicus -FFacebookSDK/Samples/RPSSample/RPSSample -FFacebookSDK/Samples/Scrumptious/scrumptious -FFacebookSDK/Samples/ShareIt/ShareIt -FFacebookSDK/Samples/SwitchUserSample/SwitchUserSample -FFacebookSDK/DocSets/FacebookAudienceNetworkSDK-4_13-for-iOS.docset/Contents/Resources -FFacebookSDK/DocSets/FacebookMessengerShareKitSDK-1_3-for-iOS.docset/Contents/Resources -FFacebookSDK/DocSets/FacebookSDK-4_13-for-iOS.docset/Contents/Resources -FFacebookSDK/Samples/FBAudienceNetwork/AdUnitsSample/AdUnitsSample -FFacebookSDK/Samples/FBAudienceNetwork/NativeAdSample/NativeAdSample -FFacebookSDK/DocSets/FacebookAudienceNetworkSDK-4_13-for-iOS.docset/Contents/Resources/Documents -FFacebookSDK/DocSets/FacebookMessengerShareKitSDK-1_3-for-iOS.docset/Contents/Resources/Documents -FFacebookSDK/DocSets/FacebookSDK-4_13-for-iOS.docset/Contents/Resources/Documents -FFacebookSDK/DocSets/FacebookAudienceNetworkSDK-4_13-for-iOS.docset/Contents/Resources/Documents/Classes -FFacebookSDK/DocSets/FacebookAudienceNetworkSDK-4_13-for-iOS.docset/Contents/Resources/Documents/Constants -FFacebookSDK/DocSets/FacebookAudienceNetworkSDK-4_13-for-iOS.docset我最近在我的React Native项目中也在做同样的事情,我花了相当长的时间才使它工作。
你的情况似乎是你没有包含Bolts.framework,这是FBSDKCoreKit.framework的一个依赖项,所以你需要将SDK文件放在~/Documents中,这也是Facebook官方文档推荐每个人都要这么做的原因之一,这样你就不会错过依赖文件,也不需要在每个项目中重复这些文件。
以下是一些故障排除步骤,适用于任何遇到集成问题的人:
1. 将react-native-fbsdk链接到您的项目中。(编辑:最近,链接不起作用了。根据@chez.mosey下面的答案,您可以按照此博客中的步骤手动将SDK添加到您的项目中。)
rnpm link react-native-fbsdk
react-native link react-native-fbsdk
编辑:自2016年8月1日起,rnpm已被整合到React Native中。从那时起,请使用react-native link来链接您的依赖项。
link函数通过链接所有本地依赖项来更新您的项目,在这种情况下,我们将react-native-fbsdk链接到本地FacebookSDK。
2. 在Xcode的Build Phases -> Link Binary with Libraries中添加libRCTFBSDK.a。
当您运行react-native link时,它应该会自动添加,但请确保它在那里。
3. 手动导入FacebookSDK框架文件
根据经验,如果您正在使用Cocoapods下载FBSDK框架文件,则Xcode不会与libRCTFBSDK.a一起构建它们。按照官方FB文档中的步骤下载文件,将其解压缩到~/Documents/FacebookSDK,然后将它们拖到您的Xcode项目中而不是复制它们。将路径添加到您的框架搜索路径中。
(如果有人知道Cocoapods无法工作的原因,请告诉我)
4. 清理您的Xcode项目并删除派生数据
这样做可以避免之前构建的文件干扰您当前的设置。
5
然后再次清理并构建你的Xcode项目。
请确保在您的计算机上下载并保存FacebookSDK文件夹(https://developers.facebook.com/docs/ios/)。我通常将其放置在~/Documents/FacebookSDK中,并从构建设置中引用它。这是除了将3个框架文件拖到Frameworks文件夹之外的另一个步骤。
1
问题是,我不知道如何解决libRCTFBSDK.a未显示的问题。事实证明,这是因为react-native-fbsdk没有正确链接,因此我不得不手动链接它,我能够遵循这里提供的精彩步骤进行链接:http://www.namvo.me/manual-setup-for-facebook-sdk-in-react-native/
原文链接
- 相关问题
- 4 React Native - iOS 发布构建失败
- 14 React Native iOS构建失败,原因是Yoga错误。
- 3 使用React Native是否可以构建Android SDK和iOS SDK?
- 3 AppCenter React Native iOS构建失败:“以下构建命令失败:CopyPlistFile”
- 584 React Native安卓构建失败。未找到SDK位置。
- 13 新的React Native项目:构建失败(iOS)
- 4 Facebook SDK导致React Native构建失败
- 3 React Native - 配置React Native Facebook SDK后无法构建
- 3 React Native - Codemagic iOS 构建发布失败
- 33 React Native iOS构建失败,“Multiple commands produce”错误。

libRCTFBSDK.a... - Naoto IdalibRCTFBSDK.a。它并未包含在从Facebook下载的Facebook SDK中。 - jacks205