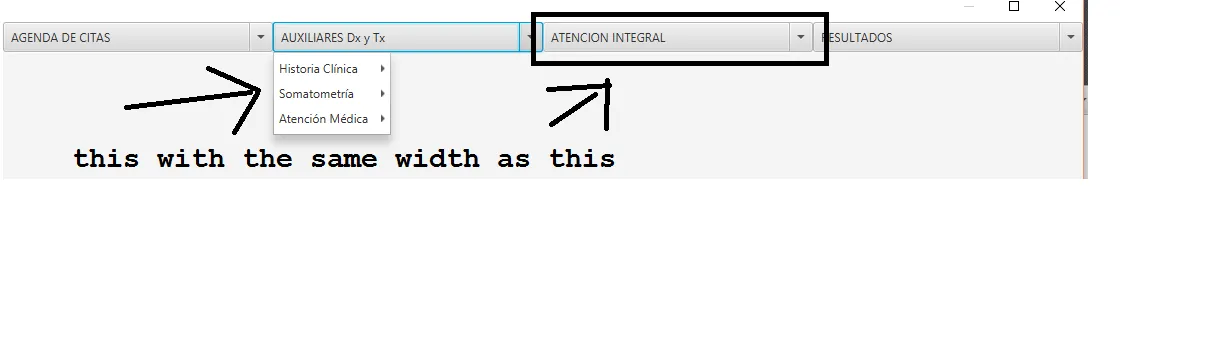
我正在使用JavaFX和FXML开发,希望创建一个具有调整大小属性和受限增长的顶部菜单。为此,我在GridPane中使用了SplitMenuButton,它工作得很好,但是添加菜单时会出现问题,效果如下:
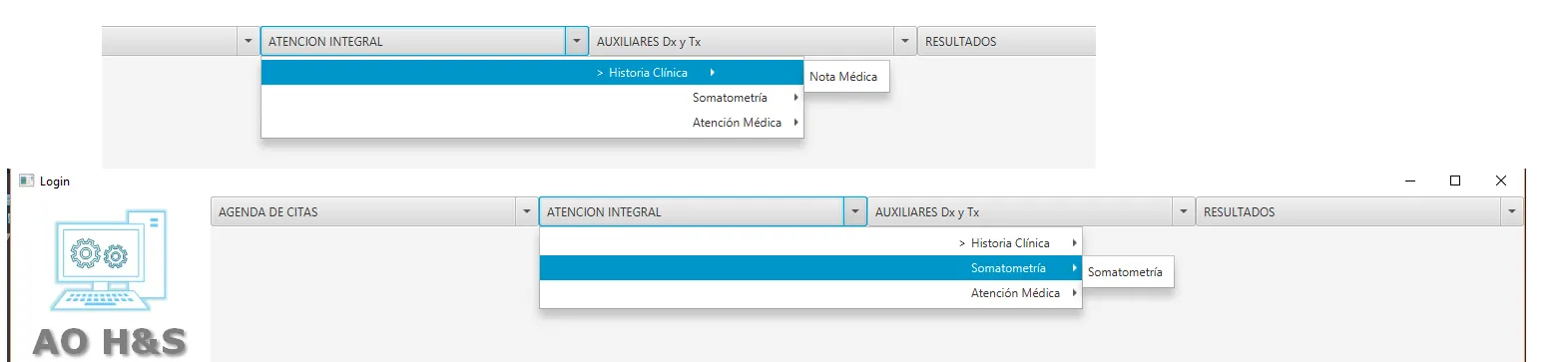
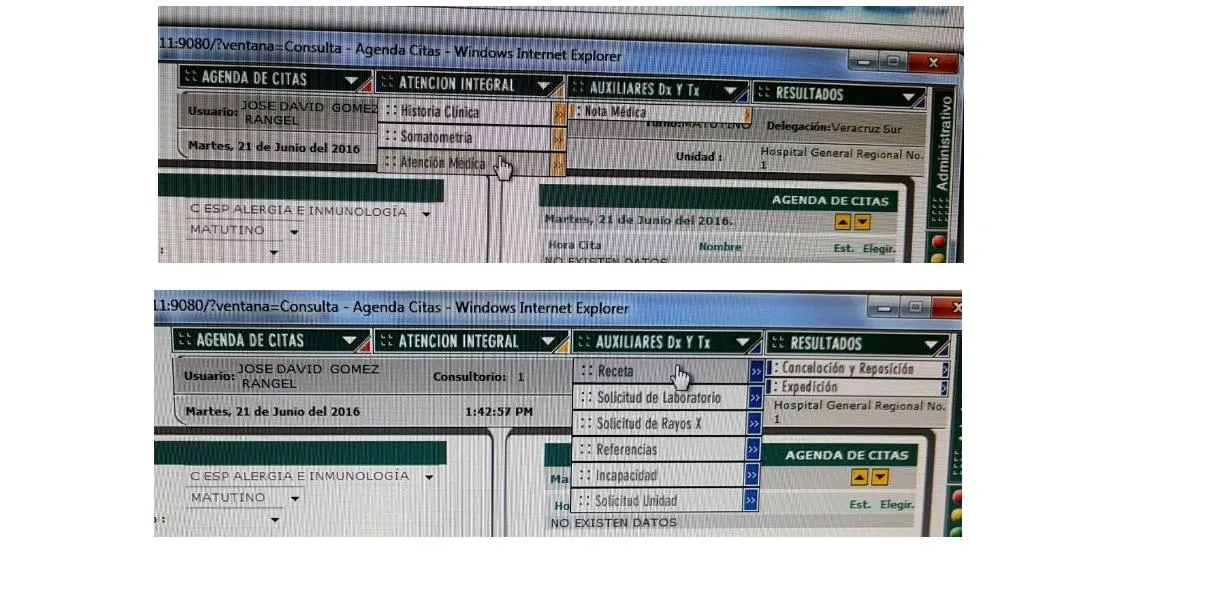
我正在寻找一种方法使菜单和菜单项的大小相同,我所期望的结果是像这样的东西。 抱歉照片质量不佳,这是我手边唯一的东西。
那么我该如何制作我想要的内容呢?更改四个顶部菜单节点的类型?使用 CSS(但我认为 CSS 的更改是永久性的,并且不会重新计算父元素大小,但我不确定)?还有其他选项吗?
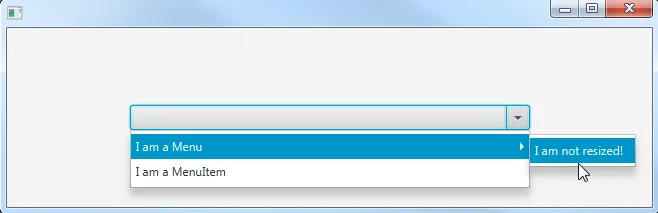
菜单弹出非常小
我的想法是在SplitMenuButton的widthProperty中放置一个监听器,然后设置menu.prefWidth,但menu没有setPrefWidth或prefWidth方法
所以我绕过它,编写了以下代码添加了带填充的标签,但它看起来很丑陋,而且由于菜单文本的原因,我不知道如何获得正确的大小,也不知道如何计算菜单中文本的大小,这就是我得到的结果
它看起来非常丑陋,而且行为随机。我的代码如下:
SplitMenuButton.widthProperty().addListener((e,n,v)->{
Label lal = new Label(">");
Insets inces = new Insets(0,0,0,n.intValue());
lal.setPadding(inces);
Menu.setGraphic(lal);
});
我正在寻找一种方法使菜单和菜单项的大小相同,我所期望的结果是像这样的东西。 抱歉照片质量不佳,这是我手边唯一的东西。
那么我该如何制作我想要的内容呢?更改四个顶部菜单节点的类型?使用 CSS(但我认为 CSS 的更改是永久性的,并且不会重新计算父元素大小,但我不确定)?还有其他选项吗?