我在ASP.Net中使用MVC 5创建了一个Bootstrap模态框,用于编辑FullCalendar JavaScript插件上的条目。
_Edit.cshtml:
@model Models.CalendarEntry
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Edit Calendar Entry</h4>
</div>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="modal-body">
<div class="form-horizontal">
<h4>@Model.Title</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.CalendarEntryId)
@Html.HiddenFor(model => model.PostId)
<div class="form-group">
@Html.LabelFor(model => model.Title, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Title, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Title, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EntryDateTime, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
<div class="input-group" id="datetimepicker">
@Html.EditorFor(model => model.EntryDateTime, new { htmlAttributes = new { @class = "form-control" } })
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
@Html.ValidationMessageFor(model => model.EntryDateTime, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Length, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Length, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Length, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EntryStatus, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EnumDropDownListFor(model => model.EntryStatus, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.EntryStatus, "", new { @class = "text-danger" })
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button class="btn" data-dismiss="modal" type="button">Cancel</button>
<input class="btn btn-primary" type="submit" value="Save" />
</div>
<script>
$(document).ready(function ()
{
$("#datetimepicker").datetimepicker();
});
</script>
}
由于某些原因,有两件事情发生了,我无法弄清楚为什么。
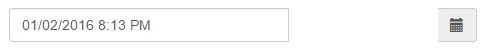
首先,
glyphicon-calendar不会坐在输入框旁边:
 其次,当模态表单加载时,除了日期时间字段之外的所有其他字段都会填充数据,直到我点击日历glyphicon,然后日期时间字段才会填充当前日期和时间。模型中的值从未显示过。
其次,当模态表单加载时,除了日期时间字段之外的所有其他字段都会填充数据,直到我点击日历glyphicon,然后日期时间字段才会填充当前日期和时间。模型中的值从未显示过。网络界面不是我的强项,我将感激任何帮助。