Chrome、Firefox添加额外的<br>
5
- MarkF
3
1“查看源代码”将显示服务器传递的文件的源代码。检查元素将显示浏览器构建的DOM。例如,DOM可能会被JavaScript更改,但源文件始终保持不变。 - Josef Engelfrost
有可能是你安装的Chrome扩展程序干扰了它。我经常遇到这样的问题。尝试逐一禁用每个扩展程序,看看哪个在捣乱。 - Skyyy
你能发布整个源代码吗?至少发布重建所需的部分? - Josef Engelfrost
1个回答
9
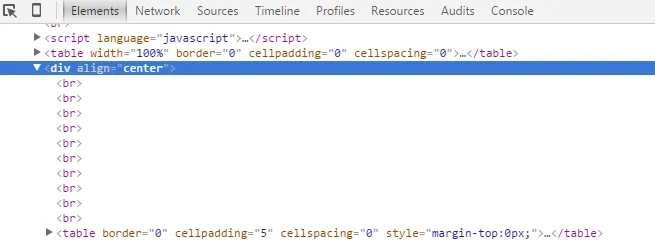
很好的建议。禁用所有Chrome扩展程序没有起作用,并且没有任何JavaScript添加了
。
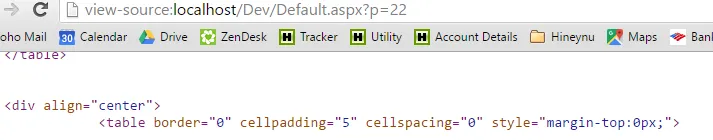
事实证明,在表格行之间的HTML中有<br /><br />:
<tr></tr>
<br /><br />
<tr></tr>
因此,浏览器在渲染表格之前必须将它们呈现,并将它们更改为
<br>。- MarkF
4
1这听起来很有可能。浏览器在处理HTML时非常宽容,即使HTML不正确,它们也会尝试绘制页面(在这种情况下,只需将
<br>标签移动到可以渲染的位置)。<br>和<br />的意思是一样的。 - Josef Engelfrost在尝试使用 <br /> 替换文本中的回车符之后,我自己遇到了这个问题。 - TimDC
真正的救命稻草。谢谢。 - Yotam Salmon
这让我花了一个小时才找到...不小心写成了
<tr>..</br>而不是<tr>..</tr>。 - h3n网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 8 如何只为Chrome和Firefox添加查看密码图标?
- 11 Chrome支持Brotli吗?(Accept-Encoding不包含br)
- 2201 HTML5:是使用<br>、<br/> 还是 <br />?
- 8 Chrome、IE、Firefox 的 CSS 检查
- 3 Chrome和Firefox的window.innerWidth不同?
- 3 禁用 Firefox/Chrome 的历史记录 API
- 3 在Firefox中,"<br />"被读作"<br></br>",但在Chrome中不是。
- 15 如何在Firefox ContentEditable中强制换行 <br>?
- 4 Chrome或Firefox的亭台模式
- 3 Chrome中的br间距问题