
在安卓中为可跨度字符串设置背景颜色
6
- M Art
5
请发布您的代码。 - SilentKiller
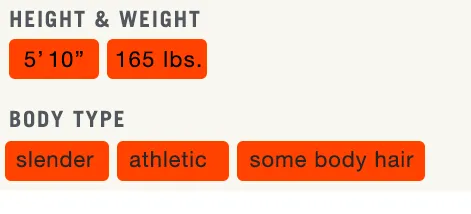
我已更新了图片,请您检查一下。 - M Art
1你对此有什么解决方案?我需要实现相同的用户界面,但无法想出主意。 - Ammar
@Ammar 我是这样实现上述UI的...创建了一个水平滚动视图和一个水平方向的LinearLayout。接下来在运行时根据字符串数量添加TextView到LinearLayout中,就这样。 - M Art
@AndroidStudentM 我采用了更加健壮的方法。很快会发布答案。 - Ammar
2个回答
阿里云服务器只需要99元/年,新老用户同享,点击查看详情
12
你可以使用以下代码设置 TextView 的背景颜色:
String myString = "myString";
Spannable spanna = new SpannableString(myString);
spanna.setSpan(new BackgroundColorSpan(0xFFCCCCCC),0, myString.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
myTextView.setText(spanna);
为了创建圆角文本视图,需要创建自定义XML并将其设置为TextView的背景。
编辑
创建一个名为rounded_corner.xml的XML文件,并设置以下内容
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- view background color -->
<solid android:color="#ffffff" >
</solid>
<!-- view border color and width -->
<stroke
android:width="1dp"
android:color="#1c1b20" >
</stroke>
<!-- If you want to add some padding -->
<padding
android:bottom="4dp"
android:left="4dp"
android:right="4dp"
android:top="4dp" >
</padding>
<!-- Here is the corner radius -->
<corners android:radius="10dp" >
</corners>
</shape>
然后在XML中将这行添加到您的TextView中。
android:background="@drawable/rounded_corner"
- InnocentKiller
3
2使用这个方法可以给背景设置颜色,但是无法实现圆角背景。如何给背景添加圆角呢? - M Art
1嘿,我尝试过了,但它显示的是textView(即textView中的所有字符串)的圆角背景,但我只想要字符串而不是整个textView...谢谢。 - M Art
1@InnocentKiller,你能从这个链接中得到一些线索吗?https://dev59.com/amIk5IYBdhLWcg3wbdnx - M Art
1
private void addTextView(ArrayList<String> list,String whichLayout){
for (int i = 0; i < list.size(); i++) {
TextView textView = new TextView(getActivity());
Spannable spValue = new SpannableString(list.get(i).toString());
textView.setText(customeSpan.getRequiredFontTypeToText(spValue, tfHintTxtValue));
textView.setTextSize(12.0f);
textView.setTextColor(getResources().getColor(R.color.black));
textView.setBackgroundResource(R.drawable.red_solid_background);
LinearLayout.LayoutParams lllp = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
lllp.setMargins(0, 2, 10, 0); // llp.setMargins(left, top, right, bottom);
textView.setLayoutParams(lllp);
if(whichLayout.equalsIgnoreCase("hieghtWieght")){
((LinearLayout) heightWieghtLinearLayout).addView(textView);
}else if(whichLayout.equalsIgnoreCase("bodyType")){
((LinearLayout) bodyTypeLinearLayout).addView(textView);
}else if(whichLayout.equalsIgnoreCase("eyeHair")){
((LinearLayout) eyeHairColorLinearLayout).addView(textView);
}else if(whichLayout.equalsIgnoreCase("bestFeatures")){
((LinearLayout) bestFeaturesLinearLayout).addView(textView);
}else if(whichLayout.equalsIgnoreCase("personalStyle")){
((LinearLayout) personalStyleLinearLayout).addView(textView);
}else if(whichLayout.equalsIgnoreCase("zodiacSign")){
((LinearLayout) zodizcSignLinearLayout).addView(textView);
}else if(whichLayout.equalsIgnoreCase("personalityTraits")){
((LinearLayout) personalityLinearLayout).addView(textView);
}
}
}
- M Art
1
3你是如何在文本视图中添加可扩展背景的圆角的? - mrtpk
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,