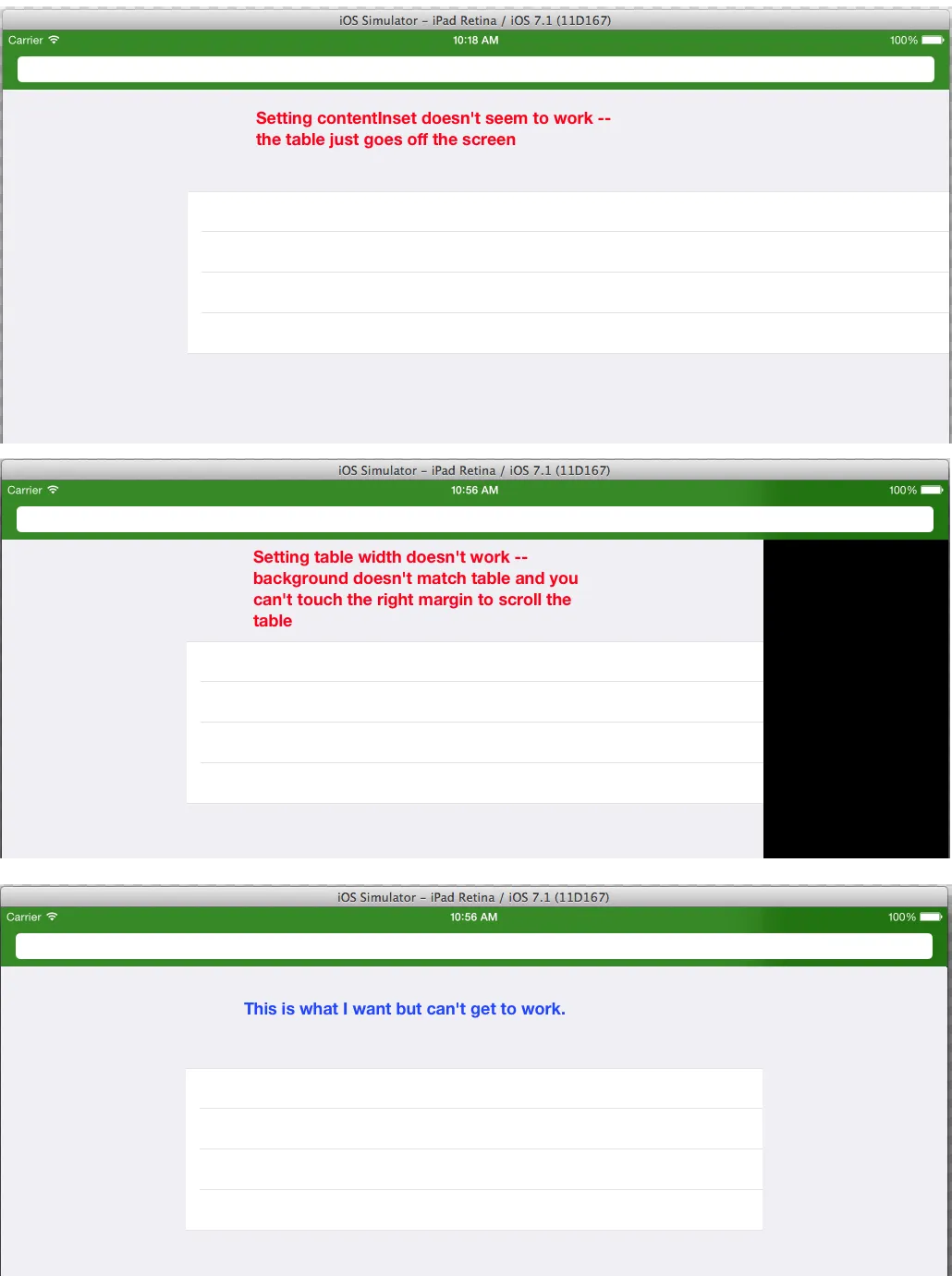
我想通过添加左/右边距来在iPad上重用iPhone的UITableView,从而使其居中。我尝试使用
.contentInset属性,但似乎没有影响右边距。我错过了什么吗?(我尝试了一个负的右插入,但也不起作用。)
(这里是一个包含测试代码的Gist,您可以将其放入UITableViewController子类中。)
// In a UITableViewController subclass
- (void)viewDidLoad {
[super viewDidLoad];
// the space I want on either side of the table
CGFloat xMargin = 100.0f;
// increase content inset and decrease content size an equal amount
UIEdgeInsets contentInset = self.tableView.contentInset;
contentInset.left = xMargin;
contentInset.right = xMargin;
CGSize contentSize = self.tableView.contentSize;
contentSize.width = contentSize.width -= xMargin * 2;
self.tableView.contentSize = contentSize;
self.tableView.contentInset = contentInset;
// Turning autolayout off doesn't appear to help
//self.tableView.translatesAutoresizingMaskIntoConstraints = NO;
}
我不能仅仅缩短表格的宽度,否则右边距将没有正确的颜色或无法根据用户触摸滚动表格。