我有一个ViewModel如下所示,
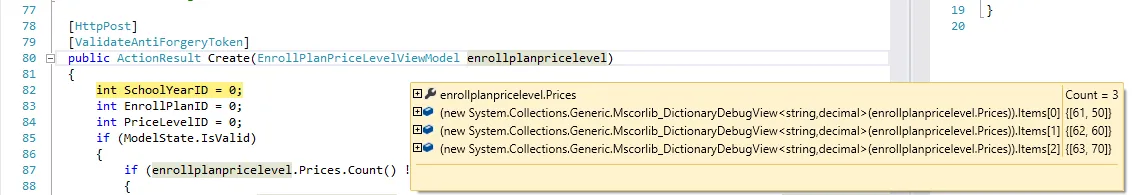
我该如何在控制器中调用字典对象的值?
public class EnrollPlanPriceLevelViewModel
{
public EnrollPlanPriceLevel EnrollPlanPriceLevels { get; set; }
public Dictionary<PriceLevel,decimal> Prices { get; set; }
}
我在我的视图中编写了代码,但我无法为价格创建视图。请有人帮帮我!
@{
int i = 0;
foreach (FCA.Model.PriceLevel p in ViewBag.PriceLevelID)
{
i = i + 1;
<div class="span4">
@Html.TextBoxFor(model => model.Prices[p], new { @placeholder = "Price" })
</div>
}
}
我该如何在控制器中调用字典对象的值?