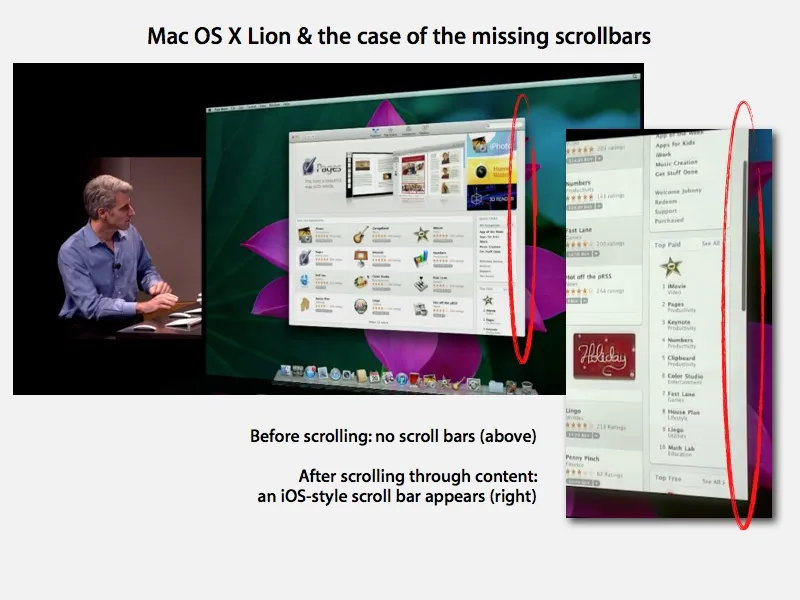
有没有人知道一个jQuery插件,可以为每个浏览器制作类似于Mac OS X Lion风格的滚动条?
编辑:这里是给Windows用户的图片

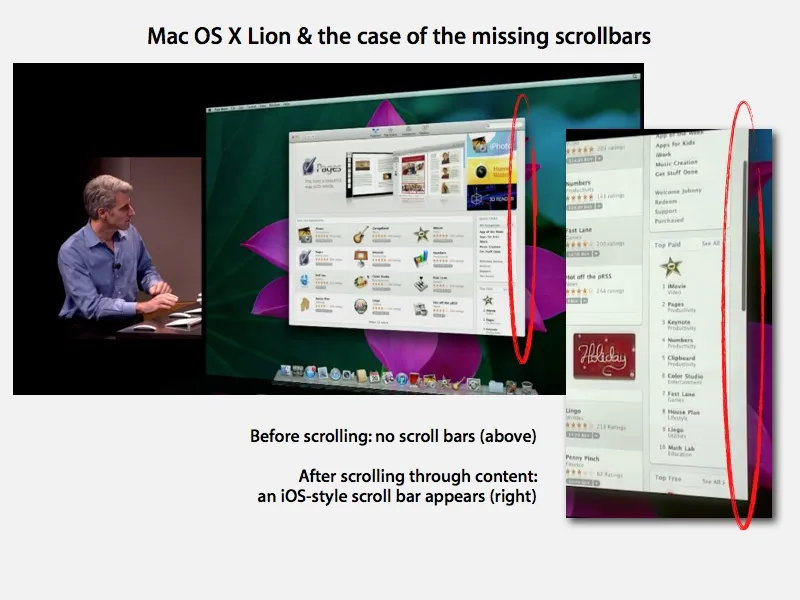
有没有人知道一个jQuery插件,可以为每个浏览器制作类似于Mac OS X Lion风格的滚动条?
编辑:这里是给Windows用户的图片

很有趣的东西,我编写了一个插件来实现这个功能。它被称为LionBars。
Antiscroll 的一些 出色 特点:

nanoScroller.js 是一个使用 Coffeescript 编写的 jQuery 插件,它的功能非常简单: http://jamesflorentino.github.com/nanoScrollerJS/
scrollpane JQuery插件是目前最接近的选择。
可以查看lozenge演示。
为了使其更像Lion,您可以自定义它,只有在悬停在轨道div上时才显示滚动条,并确保使用animateEase函数。
此外,为了获得额外的苹果优势,将滚动的方向改变,使下面的向上,上面的向下:-)
来源:https://github.com/pixelass/customScrollBar
示例:http://pixelass.github.io/customScrollBar/
这个插件实际上比antiscroll或nicescroll等其他插件更精确地复制了滚动条。
该插件允许完全控制滚动条(目前仅限垂直),并且不需要mousewheel.js(大多数插件都需要)。删除这种依赖项是我版本的主要目标。
它还监听滚动事件(就像antiscroll一样)。 在滚动条上的淡入和悬停调整大小在我找到的所有其他插件中都没有。 我的版本包括一个示例,显示如何实现此效果。
还有可选的(伪)事件侦听器“scrollEnded”“clicked”,当用户的滚动结束或单击滚动条拇指时触发。
此插件还允许几乎任何想象的滚动条样式和设置,如点击箭头(上下箭头)。
这仍然是alpha版本(发布时),但随着时间的推移,开发将继续。
nanoscroller或nicescroller是平滑滚动的更好选择。