如何在Confluence中格式化行内代码?
2
要在Confluence中插入行内等宽字体,请将文本用双花括号括起来。
这是一个{{示例}}。
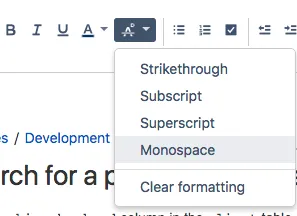
如果您使用的是Confluence 4.x或更高版本,则还可以从段落样式菜单中选择“预格式化”选项。请注意,这将应用于整个行。
完整参考在此。
15
默认情况下,Confluence会以透明背景呈现等宽字体文本。您可以编辑全局CSS以添加灰色背景。来自Confluence手册:
- 选择屏幕右上角的齿轮图标,然后选择Confluence管理。
- 选择样式表。
- 选择编辑。
- 将自定义的CSS粘贴到文本字段中。
- 选择保存。
用于在等宽块中显示灰色背景的自定义CSS:
code {
padding: 1px 5px 1px 5px;
font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif;
background-color: #eeeeee;
}
如果您正在使用Confluence OnDemand(云端):
- 在左侧边栏底部单击齿轮/齿条
- 选择外观
- 单击侧边栏,页眉和页脚选项卡
- 将自定义CSS粘贴到页眉字段中
- 用
{style}代码块包装代码 - 保存
请粘贴以下内容:
{style}
code {
padding: 1px 5px 1px 5px;
font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif;
background-color: #eeeeee;
}
{style}
只需编写{{sometext}},您就可以获得漂亮整洁的类似stackoverflow样式的行内代码跨度。
7
{style}。【{style}使用示例】(https://answers.atlassian.com/questions/99055/editing-csss-in-confluence-ondemand)。 - Phil[class^=SpaceCustomSettingsBlockComponent_unsupportedMacros]{display: none;} :p - Samizdis2
您可以向友好的Confluence管理员请求为您创建一个宏。这里是一个适用于Confluence 3.x的宏示例。
Macro Name: inlinecode
Macro Title: Markup text like stackoverflow inline code
Categories: Formatting
Macro Body Processing: Convert wiki markup to HTML
Output Format: HTML
Template:
## Macro title: Inline Code
## Macro has a body: Y
## Body processing: Convert wiki markup to HTML
## Output: HTML
##
## Developed by: My Name
## Date created: dd/mm/yyyy
## Installed by: My Name
## This makes the body text look like inline code markup from stackoverflow
## @noparams
<span style="padding: 1px 5px 1px 5px; font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif; background-color: #eeeeee;">$body</span>
然后用户可以像这样使用{inlinecode}like this{inlinecode}
如果已安装,您还可以使用{html}或{style}宏,或将此样式添加到您所在空间的样式表中。
顺便提一下,您可以要求Confluence管理员为您创建一个kbd宏。与上面相同,只是宏名称为kbd,模板为:
<span style="padding: 0.1em 0.6em;border: 1px solid #ccc; font-size: 11px; font-family: Arial,Helvetica,sans-serif; background-color: #f7f7f7; color: #333; -moz-box-shadow: 0 1px 0px rgba(0, 0, 0, 0.2),0 0 0 2px #ffffff inset; -webkit-box-shadow: 0 1px 0px rgba(0, 0, 0, 0.2),0 0 0 2px #ffffff inset; box-shadow: 0 1px 0px rgba(0, 0, 0, 0.2),0 0 0 2px #ffffff inset; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; display: inline-block; margin: 0 0.1em; text-shadow: 0 1px 0 #fff; line-height: 1.4; white-space: nowrap; ">$body</span>
接下来,您可以编写文档告诉用户按下 F1 和 Enter 键。
1
将行内文本用{{ }}括起来。
注意事项:
- 在
}}后按空格键 - 无法复制行内预格式化文本并保持其外观。如果您这样做,可能无法添加
{{ }}进行修复。请重新输入或不带格式粘贴(在Mac上为Cmd ⌘+Shift+V),然后添加{{ }}并按下空格键。 - 如果稍后要向现有文本添加
{{ }},则不能将其包围在其他字符中,例如,如果您想在预格式化文本周围加上括号,则无法通过添加大括号({{my text}})来修复(my text)。首先在文本周围添加空格( my text ),然后添加{{ }}。
1
在Confluence 5.4.2中,您可以在源代码编辑器中使用<code></code>标签来包围内联代码,如下所示:
Confluence will show <code>this inline code</code> in a fixed font.
如果有许多片段需要修改,这个功能会非常有用,因为双花括号功能只在Confluence编辑器中交互式添加文本时起作用。
1
如果您想插入包含可选行号等的大型代码块,请使用代码宏(在宏->其他下可用)。
4
示例:
`printf("Hello World");`
与 Stack Exchange 相同的分隔符!
4
在撰写本文时,我发现 {{string}} 和 {{ string }} 都不起作用。我的控制面板只有代码块按钮。
然而,固定宽度格式的快捷键被列出:Ctrl+Shift+M。
我在菜单中查找了一下,但没有找到服务版本是什么。
2


原文链接