我正在使用Sublime Text 2,但css.scss和css.less文件中的所有内容都是白色文本-注释、括号、语法-全部都是。如果我查看我的普通css文件,则它们具有区分上述所有内容的颜色。还有其他人遇到这个问题吗?这是我遇到的错误吗?我如何添加自己的颜色或将相同的设置从常规css文件添加到less和scss文件中?
Sublime Text 2:如何让scss和Less文件显示颜色?
68
- Jryl
6个回答
148
您可以为任何特定扩展设置语法。请参阅以下链接:
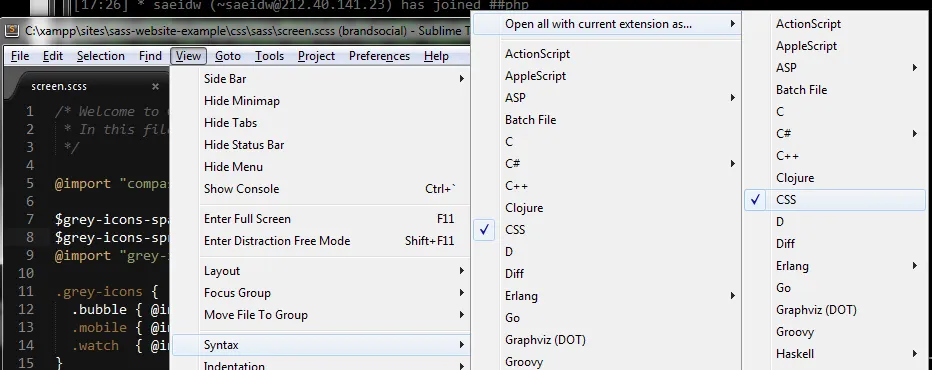
打开具有.scss/.less扩展名的相应文件。从顶部菜单中,转到View > Syntax > [可选:将所有用当前扩展名打开的文件] > CSS

- Chubby Boy
3
27
在SublimeText的偏好设置(Preferences)中选择“Package Control”。
选择“Package Control:安装软件包”。
现在在框中输入“LESS”。点击第一个出现的选项。
重新启动Sublime。
打开LESS文件
查看(View)> 语法(Syntax)。选择LESS
SASS同样适用。
- Puneet Mahendra
3
7你需要先安装Package Control才能这样做:https://packagecontrol.io/installation#st2。 - Ladik
1这对Sublime 3也适用吗?我在LESS或SASS中什么都没有得到。 - Ralf
还有一个适用于SCSS的包。 - Chris22
6
安装Sublime Text中用于查看带有颜色的less语法的最佳方法是按照此链接操作:https://sublime.wbond.net/installation#st2。因为此处有关于如何操作的说明,假如之前回答中的命令行不起作用,你也可以在这里找到两个不同版本Sublime Text的命令行。
在安装包后,您将在“View>Syntax”菜单选项中看到LESS类别。
对我很有帮助,希望对您也有用!
在安装包后,您将在“View>Syntax”菜单选项中看到LESS类别。
对我很有帮助,希望对您也有用!
- Simona Adriani
4
您可以通过复制以下代码并将其粘贴到Sublime Text控制台(视图->显示控制台)来安装软件包管理器:
import urllib2,os; pf='Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()); print('Please restart Sublime Text to finish installation')
安装完成后,按下Ctrl+Shift+P,在命令框中输入“install”,然后点击“install package”。在弹出的屏幕上,输入“sass”,然后点击“sass syntax package”。 完成后只需打开您的scss文件,按下Ctrl+Shift+P,然后输入“sass”,并点击“set syntax: sass”
- xonorageous
1
如果您的Sublime Text上未安装Package Control,您可以手动安装插件。
要手动安装LESS插件,请按照以下步骤操作:
SCSS包直接下载:https://github.com/MarioRicalde/SCSS.tmbundle/archive/master.zip < p > 祝编码愉快!
要手动安装LESS插件,请按照以下步骤操作:
- 下载LESS插件:https://github.com/danro/LESS-sublime/archive/master.zip
- 解压缩存档包
- 从Sublime Text中进入Preferences → Browse Packages...
- 复制/粘贴包文件夹到刚打开的新窗口中
- 重新启动Sublime Text
- 打开
.less文件 - 前往 View → Syntax → Open all with current extension as... → Less
SCSS包直接下载:https://github.com/MarioRicalde/SCSS.tmbundle/archive/master.zip < p > 祝编码愉快!
- Antoine Subit
0
通过包管理器安装
less和sass插件,以获取这些文件类型的正确语法高亮显示。- IanVS
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
less package。 - mgPePe