2个回答
11
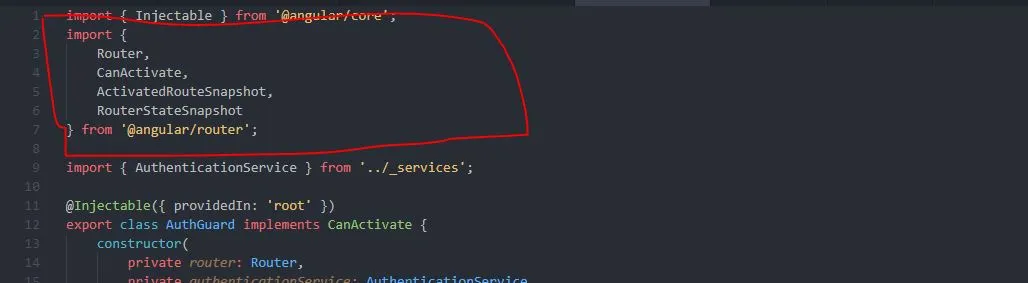
无法禁用prettier.printWidth,但您可以增加行长度,直到它停止包装您的导入。
您可以通过在根目录中打开(或创建)名为prettier.rc的文件(在Angular项目中为/src上面的一个文件夹),并添加以下属性来执行此操作:
"printWidth": 250
或者需要的任何数字。
警告一句:由于printWidth是Prettier的核心主题——作为一个有观点的格式化程序,你试图做什么可能不是长期最好的选择。
对于Angular项目,与其使用Prettier,考虑向tslint添加新规则,甚至在必要时创建自定义规则。
- Mike Simmonds
1
1我尝试直接从VS代码的扩展设置中更新printWidth属性,但没有成功。根据答案建议,在prettier.rc.js中添加printWidth属性后,它可以正常工作。谢谢。 - Murtuza
8
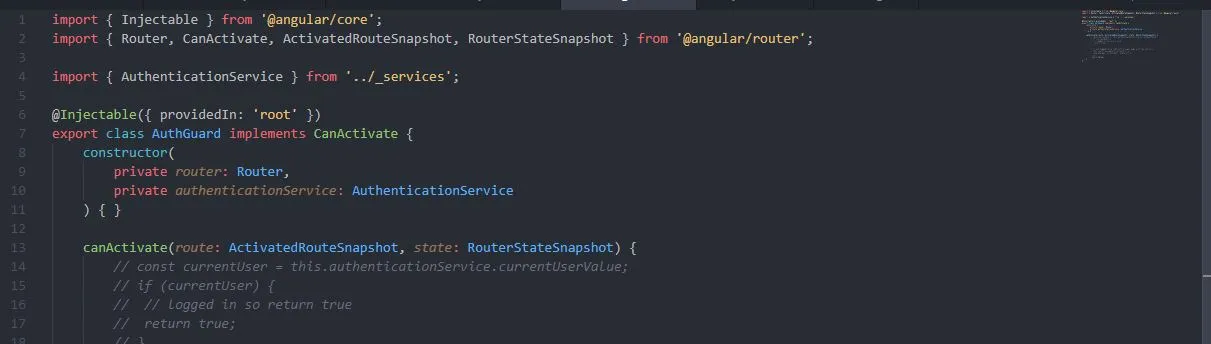
这是由Prettier引起的。
我认为你无法单独禁用它(除非在导入上方使用
我认为你无法单独禁用它(除非在导入上方使用
// prettier-ignore注释),但你可以尝试通过设置prettier.printWidth来增加prettier开始换行的行长度。- Matt Bierner
3
谢谢你提供
// prettier-ignore,我之前不知道这个。但是它只是一个hack,并不能在每个import上使用。我能否禁用 prettier.printWidth? - Ajay Kumar不幸的是,// prettier-ignore 在我的情况下不起作用。Prettier 会忽略那个 ignore 语句。仍在努力寻找一种方法来防止 Prettier 让我的代码变丑。 - user11909477
如果您正在共享代码库,则可能希望在项目根目录中的
.prettierrc文件中执行此操作。 - Isaac Pak网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接