我正在尝试在ColumnLayout周围创建一个滚动视图,但是我的当前代码不起作用。我知道ListView的存在,但在我的情况下,我需要创建可滚动的布局,因为它将包含异构元素。
ApplicationWindow {
id: mainwindow
title: qsTr("Hello World")
width: 300
height: 300
visible: true
ScrollView {
anchors.fill: parent
ColumnLayout {
width: mainwindow.width
Image {
anchors.bottomMargin: 10
source: "img/button.jpg"
width: parent.width
height: 400
}
Image {
source: "img/button.jpg"
width: parent.width
height: 500
}
}
}
}
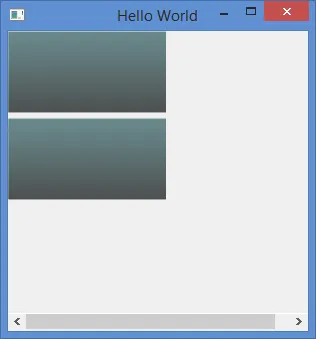
这会渲染成这样(显然不是我想要的):

存在两个问题:
- 图片没有跨越整个窗口宽度,父元素的width属性被忽略了。我希望图片的宽度与ScrollView相同(无水平滚动条)
- 图片的height属性被忽略了
我做错了什么?
sourceSize来强制调整大小(例如:sourceSize.width: parent.width)。问题是ScrollView并不是用来这样使用的。您可以装饰一个Flickable或切换到带有自定义垂直滚动条的Flickable(请参见此处获取滚动条代码)。 - BaCaRoZzo