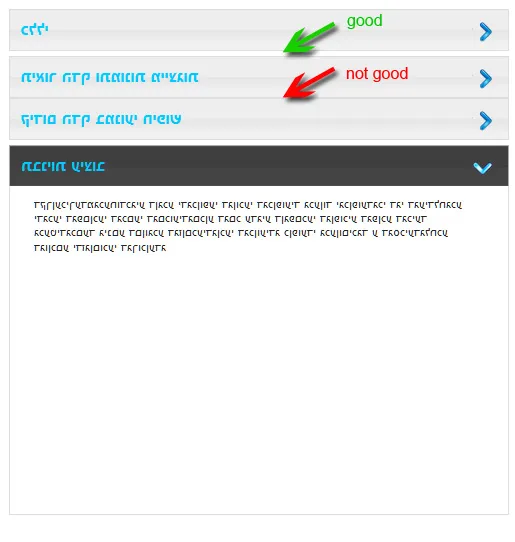
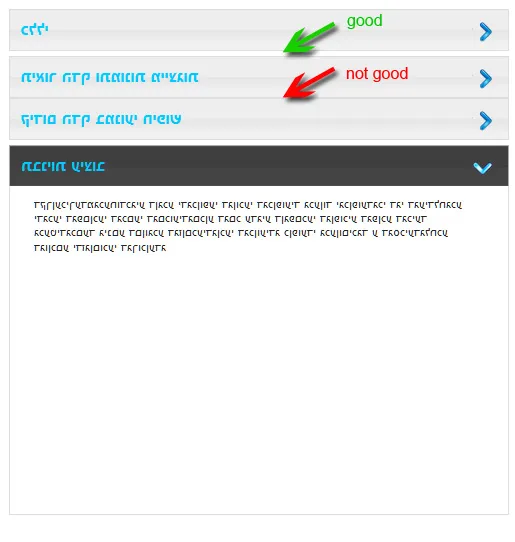
我使用jQuery UI手风琴小部件,在每个项目之间都有一些空间。问题是,在IE 8中,当您滑动一个项目时,它可以正常滑动,但会删除它与上一个项目之间的空间。尽管在Firefox和其他浏览器中运行良好。 然而,当我用鼠标悬停在该项目上时,它会创建那个空间。
然而,当我用鼠标悬停在该项目上时,它会创建那个空间。
我使用HTML5 doctype,但它也不能与其他doctype一起使用。
谢谢。 编辑:这里是一个实时示例。
 然而,当我用鼠标悬停在该项目上时,它会创建那个空间。
然而,当我用鼠标悬停在该项目上时,它会创建那个空间。我使用HTML5 doctype,但它也不能与其他doctype一起使用。
谢谢。 编辑:这里是一个实时示例。
.ui-accordion .ui-accordion-header中,margin:5px 0 0;的含义是上边距为5像素,左右边距为0。 - Alon Gubkin