我需要在Netlify上列出我的站点目录以进行调试,但我找不到打开目录列表的选项。我是否正确地认为Netlify没有像Apache的mod_autoindex一样提供自动索引功能?更新:我尝试使用
tree -H '.' -L 1 > index.html生成索引,但是Netlify上没有安装树形结构。也许Python、Ruby或npm存储库中有替代方法?
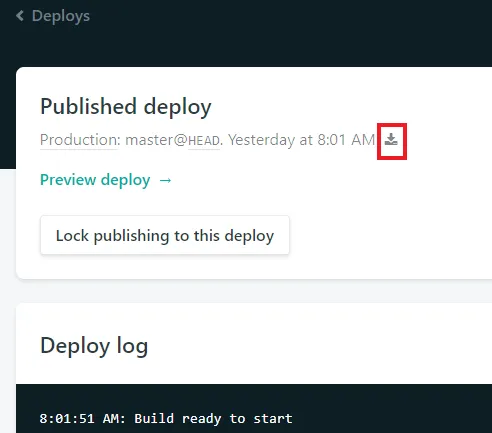
do_your_build && ls -l your_publish_directory的构建命令将在Netlify UI中的构建日志中显示内容。要向其他人展示,您必须创建和发布包含列表的文件:do_your_build && cd your_publish_directory && ls -lR > file_listing.txt。 - fool