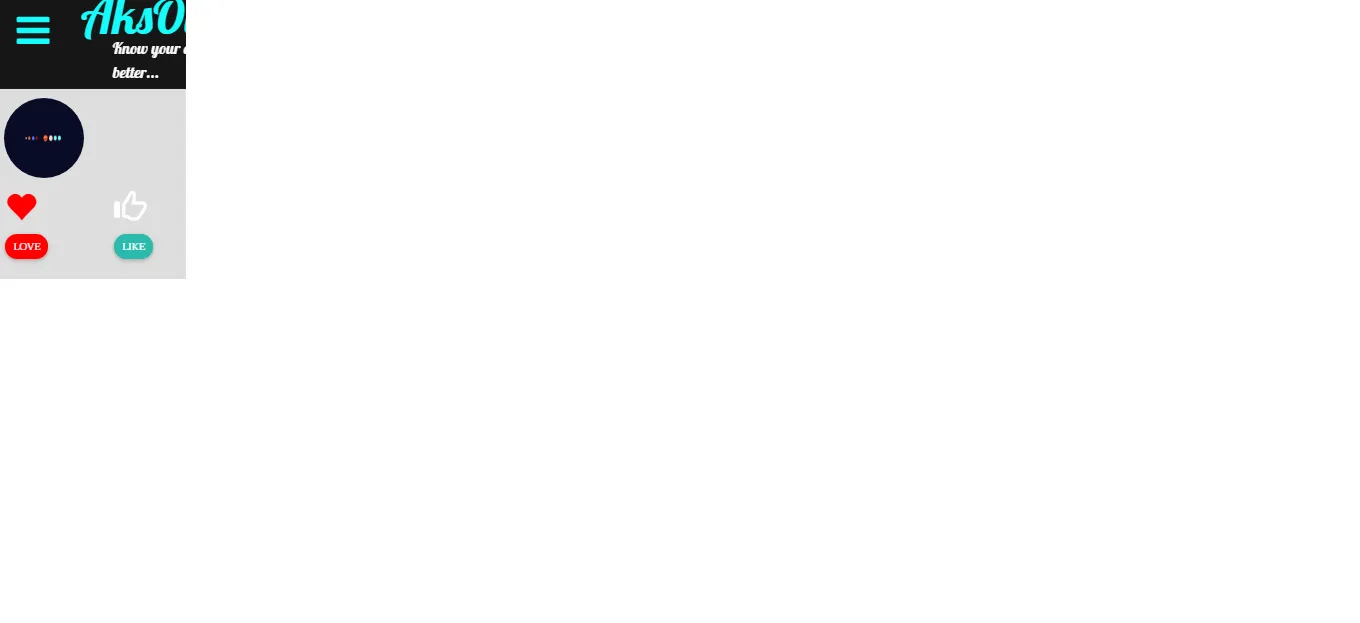
在我给按钮设置z-index之后,我无法点击它。它会覆盖在我的侧边导航栏上,我不知道为什么,有任何建议都可以:)。 即使z-index=-1,如何使它可点击?
我的代码:
<div class="col-lg-1 col-lg-offset-0 col-xs-4" >
<span class="glyphicon glyphicon-heart" id="lovehate" style="left:17px; top:20px;" ></span>
<a href="{{route('lovebutton',['username' => $user->username,'action'=>'love']) }}" >
<button class="btn btn-md btn-default btn-lg-round waves-effect waves-teal" type="button" style="z-index: -1; " id="lovebtn">Love</button>
</a>
</div>