我知道这个问题有些答案对一些人有效,但是尽管我尝试过了,我仍然无法去掉这个烦人的边框。
我尝试过以下CSS:
.nav-container{
border-width:0;
box-shadow:none;
background-color: aliceblue;
}
.navbar {
background-color: #99ccff;
border: 0;
}
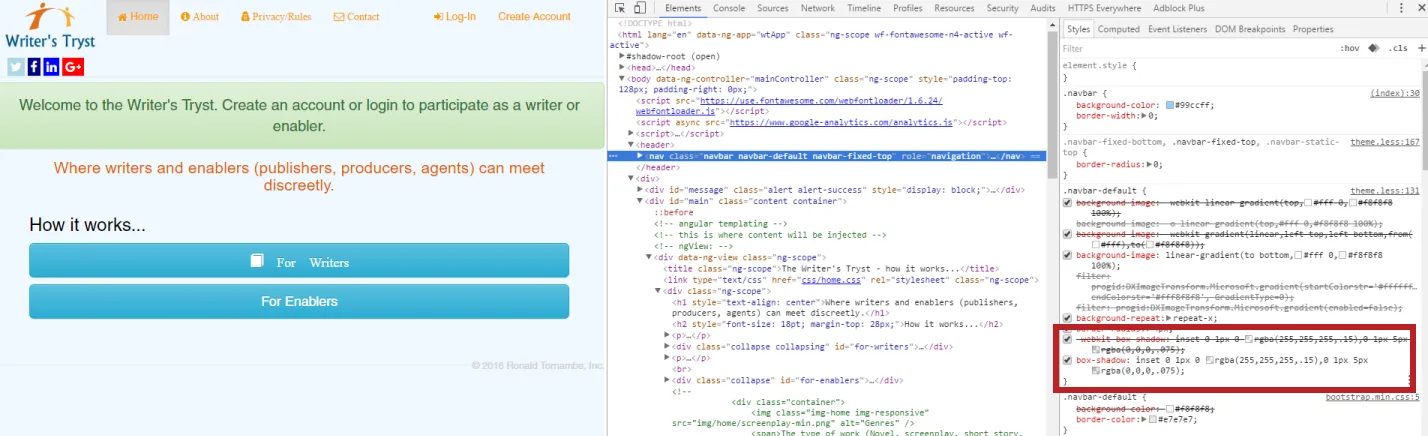
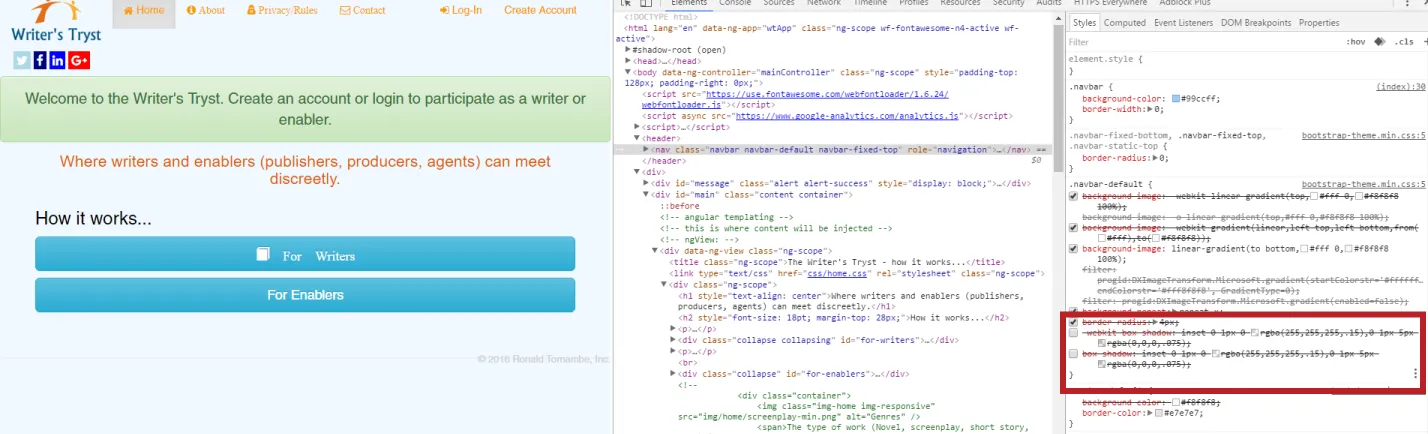
尽管设置了背景颜色,但边框仍然存在。
这里是网站。
index.html:
html,
body {
background-color: aliceblue;
}
.nav-container {
border-width: 0;
box-shadow: none;
background-color: aliceblue;
}
.navbar {
background-color: #99ccff;
border: 0;
}<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap-theme.css">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css">
<header>
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid nav-container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#Writers-Tryst">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<div style="display: inline-block">
<a class="navbar-brand" href="#">
<img id="logo" src="img/writers-tryst-logo-min.png" alt="logo" />
</a>
<br/>
<br/>
<div id="shares" class="row">
<!-- Twitter -->
<a href="http://twitter.com/share?url=writers.tryst.ron-tornambe.com&text=<TEXT>&via=<VIA>" target="_blank" title="twitter" class="share-btn twitter">
<i class="fa fa-twitter"></i>
</a>
<!-- Facebook -->
<a href="http://www.facebook.com/sharer/sharer.php?u=http://writers.tryst.com" target="_blank" title="facebook" class="share-btn facebook">
<i class="fa fa-facebook"></i>
</a>
<!-- StumbleUpon (url, title)
<a href="http://www.stumbleupon.com/submit?url=http://writers.tryst.com&title=<TITLE>" target="_blank" class="share-btn stumbleupon" title="stumble-upon">
<i class="fa fa-stumbleupon-circle"></i>
</a> -->
<!-- Reddit (url, title)
<a href="http://reddit.com/submit?url=http://writers.tryst.com&title=<TITLE>" target="_blank" class="share-btn reddit" title="reddit">
<i class="fa fa-reddit-square"></i>
</a> -->
<!-- LinkedIn -->
<a href="http://www.linkedin.com/shareArticle?url=http://writers.tryst.com&title=<TITLE>&summary=<SUMMARY>&source=<SOURCE_URL>" target="_blank" title="linked-in" class="share-btn linkedin">
<i class="fa fa-linkedin"></i>
</a>
<!-- Google Plus -->
<a href="https://plus.google.com/share?url=writers.tryst.ron-tornambe.com" target="_blank" title="google+" class="share-btn google-plus">
<i class="fa fa-google-plus"></i>
</a>
</div>
</div>
</div>
<!--navbar-header-->
<div class="collapse navbar-collapse" id="Writers-Tryst">
<ul class="nav navbar-nav">
<li class="active"><a id="homepage" href="#/"><i class="acctive glyphicon glyphicon-home fa fa-home"></i> Home</a>
</li>
<li><a href="#writers" id="writers-link" class="fa fa-book"> Writers</a>
</li>
<li><a href="#enablers" id="enablers-link" class="fa fa-thumbs-o-up"> Enablers</a>
</li>
<li><a href="#about" class="fa fa-info-circle"> About</a>
</li>
<li><a href="#privacy" class="fa fa-user-secret"> Privacy/Rules</a>
</li>
<li><a href="#contact" class="fa fa-envelope-o"> Contact</a>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a id="login" href="#log-in"><i class="fa fa-sign-in"></i> Log-In</a>
</li>
<li><a id="accounts-link" href="#accounts"><i class="fa fa-user hidden"></i> Create Account</a>
</li>
<li class="dropdown" data-toggle="popover" data-trigger="hover" data-placement="bottom">
<button class="btn btn-custom-primary dropdown-toggle fa fa-user" style="margin-top: 8px; color: white;" data-html="true" type="button" id="user-dropdown-link" data-toggle="dropdown"><span class="caret"></span>
</button>
</a>
<ul class="dropdown-menu" role="menu" data-aria-labelledby="create-account-link">
<li><a id="update-profile" href="#update-profile" class="fa fa-database"> Update profile</a>
</li>
<li><a id="manage-uploads" href="#manage-uploads" class="fa fa-book"> Manage uploads</a>
</li>
<li><a id="review-submissions" href="#review-submissions" class="fa fa-book"> Review Submissions</a>
</li>
<li><a id="update-submissions" href="#update-submissions" class="fa fa-book"> Update Reviews</a>
</li>
</ul>
</li>
<li>
<a id="reset-pwd-link" href="#reset-pwd"></a>
</li>
</ul>
</div>
<!--navbar-collapse-->
</div>
<!--container fluid-->
</nav>
</header>
<div>
<div id="message" class="alert m-t-10 m-b-10"></div>
<div id="main" class="content container">
<!-- angular templating -->
<!-- this is where content will be injected -->
<div data-ng-view></div>
</div>
<footer class="panel panel-default panel-transparent">
<div id="footer" class="text-right small">© 2016 Ronald Tornambe, Inc.</div>
</footer>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>