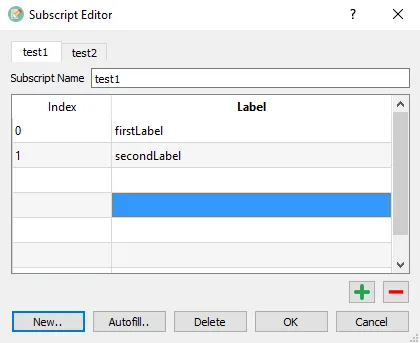
我有一个表格小部件,在对话框中有两个列标题,看起来像这样:
表格中的列标题名称为“Index”和“Label”之间存在分隔,但是这些标题与它们下面的行之间没有分隔边框。如何添加分隔边框?
假设表格已实例化:
table = QTableWidget(6, 2, self)
我知道通过headerItem = table.horizontalHeaderItem(0)可以获取第一个水平表头作为QTableWidgetItem,然后修改一些属性并将其设置回去,但我不确定要设置哪些属性或是否有更直接的方法。
编辑:
如果我提取标题并通过其底层框架设置样式、阴影和线宽属性:
header = table.horizontalHeader()
header.setFrameStyle(QFrame.Box | QFrame.Plain)
header.setLineWidth(1)
table.setHorizontalHeader(header)
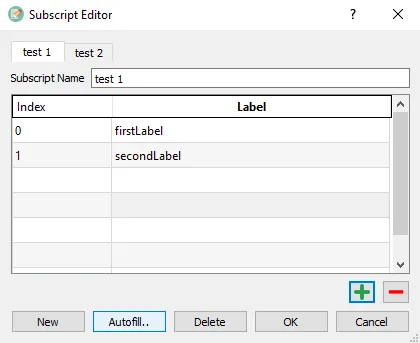
我最终得到了这样的东西:
这样可以在标题周围显示边框。虽然每个标题项都可以单独完成,但有几个问题:
- 边框延伸到下面单元格的宽度之外
- 我仍然需要将框架的颜色与现有线条相匹配,以使其看起来有点像样。
- 似乎分隔“索引”和“标签”的垂直线与下面单元格的线条不一致(除非我的眼花了)。
是否有更“内置”的方法可以做到这一点?


QTableWidget::horizontalHeader()返回一个指向相关QHeaderItem的指针,该对象(在几个级别下)继承自QFrame。设置框架样式/形状/宽度是否会产生任何影响? - G.M.