我正在使用 MPAndroidChart库 的v2版本。我试图显示3个柱状图,并从数据库中获取数据。
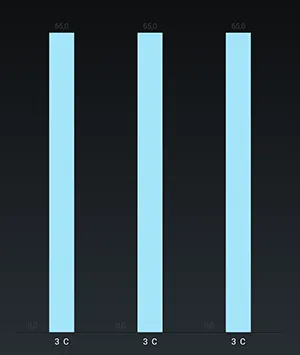
不幸的是,我看到的结果是3个柱状图的数据相同。请参考截图。感谢您的帮助。
int [] x = {1,2,3};
Cursor c = db.rawQuery(sql, null);
int count = c.getCount();
float value1 ;
float value2 ;
float value3 ;
String[] mesi = new String[count];
for(int n=0; n<count; n++) {
c.moveToNext();
mesi[n]= c.getString(0);
value1 = c.getFloat(1);
value2 = c.getFloat(2);
value3 = c.getFloat(3);
ArrayList<String> xVals = new ArrayList<String>();
for (int i = 0; i <x.length; i++) {
xVals.add(x.length + " " + mChart.getUnit());
}
ArrayList<BarEntry> yVals1 = new ArrayList<BarEntry>();
ArrayList<BarEntry> yVals2 = new ArrayList<BarEntry>();
ArrayList<BarEntry> yVals3 = new ArrayList<BarEntry>();
for (int i = 0; i < x.length; i++) {
yVals1.add(new BarEntry(value1, i));
}
for (int i = 0; i < x.length; i++) {
yVals2.add(new BarEntry(value2, i));
}
for (int i = 0; i < x.length; i++) {
yVals3.add(new BarEntry(value3, i));
}
// create 3 datasets with different types
BarDataSet set1 = new BarDataSet(yVals1, "Company A");
set1.setColor(Color.rgb(104, 241, 175));
BarDataSet set2 = new BarDataSet(yVals2, "Company B");
set2.setColor(Color.rgb(164, 228, 251));
BarDataSet set3 = new BarDataSet(yVals3, "Company C");
set3.setColor(Color.rgb(242, 247, 158));
ArrayList<BarDataSet> dataSets = new ArrayList<BarDataSet>();
dataSets.add(set1);
dataSets.add(set2);
dataSets.add(set3);
BarData data = new BarData(xVals, dataSets);
// add space between the dataset groups in percent of bar-width
data.setGroupSpace(0);
mChart.setData(data);
mChart.invalidate();
}
c.close();
db.close();
}
结果