我正在为Chrome构建一个扩展程序,但无法决定是否应该使用chrome.windows.create类型的弹出窗口、面板或分离式面板。我找不到这三个选项的比较研究。任何链接或简短描述每个选项的优点和限制都将有所帮助。
谢谢2个回答
4
你难以理解它,因为除非你明确启用了实验性功能,否则它们是完全相同的,或者更确切地说,后面的被忽略并创建一个popup类型。
不幸的是,这意味着在 Google 决定将其稳定之前,此 API 不适用于一般用途。
引用文档:
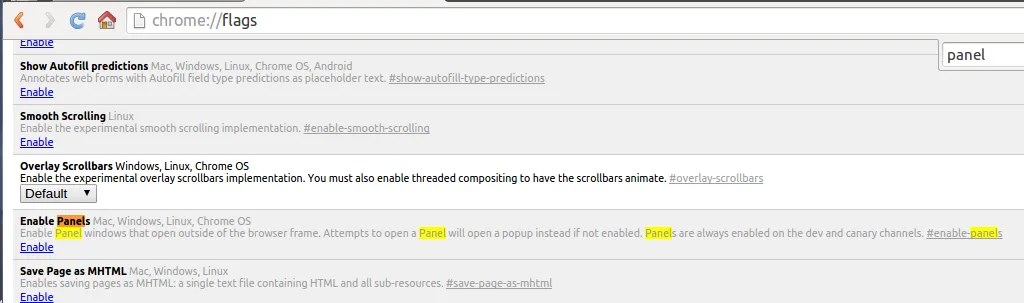
'panel'和'detached_panel'类型将创建一个弹出窗口,除非设置了'--enable-panels'标志。
至于所谓的面板是什么,这里有API提议并提供了详细描述。
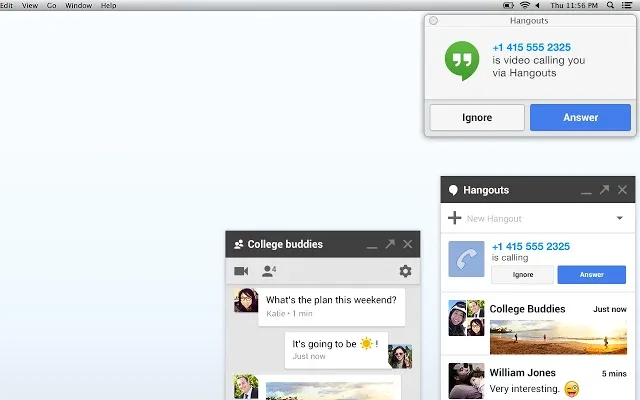
面板是即使在用户与其他应用程序交互时也可见的窗口。这些小窗口位于屏幕底部,用户可以最小化地手动管理。此API将允许扩展开发人员创建和使用面板。扩展打开小的“弹出”窗口,例如单独的聊天会话、计算器、媒体播放器、股票/体育/新闻滚动条、任务列表、便笺,用户希望在使用不同应用程序或浏览不同网站时保持可见。分散的“弹出”窗口对用户来说很难跟踪,因此面板位于屏幕底部并且始终处于顶部。
用户希望轻松控制聊天窗口:查找它们、将它们移到一边等。单独聊天的“弹出”窗口的窗口管理非常耗时。所有面板都可以一起最小化/最大化。
如果您想要一个现实生活中的例子,Hangouts extension已被列入白名单以使用此窗口类型;这就是他们制作聊天面板的方式。

- Xan
2

由于Chrome默认不启用面板(panel),因此需要将其设置为显示面板行为而非弹出窗口。请注意,弹出窗口可以重新定位,并且可以查看控制台窗口,但在面板中这些都不可用。
- user4318657
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接