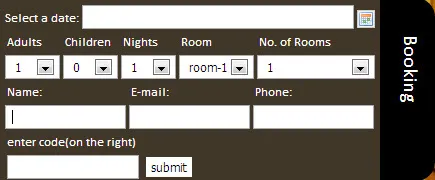
这张图片是从谷歌浏览器中截取的

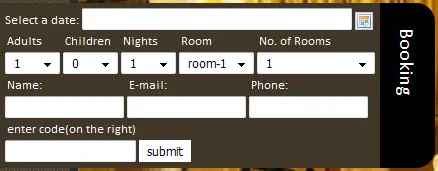
这张图片是从火狐浏览器中截取的

你可以看到文本类型输入框(姓名:,电子邮件:,电话:)之间的差异。
那么我该如何管理它呢?是否有一种技术可以使用Firefox的CSS和Chrome的另一个CSS?
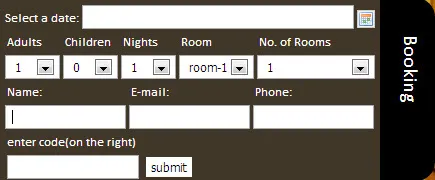
这张图片是从谷歌浏览器中截取的

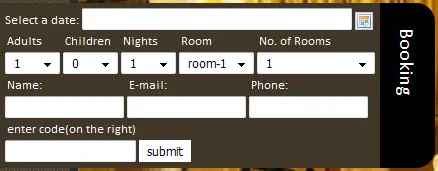
这张图片是从火狐浏览器中截取的

你可以看到文本类型输入框(姓名:,电子邮件:,电话:)之间的差异。
那么我该如何管理它呢?是否有一种技术可以使用Firefox的CSS和Chrome的另一个CSS?
除非你使用CSS严格规定字段的外观,否则浏览器将使用它们各自的默认输入小部件(这些小部件不同,取决于操作系统...)。
当未使用足够的CSS时,会出现问题。
我通过设置 border: 1px solid #ccc; 解决了我的问题。因为火狐和谷歌默认的边框样式不同。
我认为你的修复方法是添加这个规则
width: 300px; /* change size accordingly */
到
# message {
或者
.message {
类似于
<input class="message" id="message" name="message" type="text" />
而不是简单地使用
<input id="" name="" type="text"/>