如何使用Backbone.js、Express.js和passport.js将终端用户登录我的单页应用程序并将其重定向到单页应用程序?
我已经在我的应用程序中使passport、mongo.db、express和backbone都正常工作。然而,在成功登录后,我希望加载单页的backbone js web应用程序。目前的情况是,我已经使登录系统正常工作。但是,当我尝试重定向用户到应用程序时,它会立即重定向回登录页面。我已经使用控制台日志确保服务器端的登录代码没有问题,一切都正常工作。奇怪的是,当我打开Chrome开发人员工具并查看标题和响应时,我收到了正确的索引页面返回,但它没有在浏览器中加载,并且Url仍然是http://localhost:3000/login。
这是我怀疑必须成为罪魁祸首的代码:
请注意,public/index.html和ejs index实质上是相同的文件。我最初让整个应用程序在客户端加载,但现在我正在尝试将主index.html文件移动到服务器端,以便可以受到密码保护。
如果有任何问题可以帮助我更好地解释这个问题,或者有更多的代码想要看到,请告诉我。我真的很想解决这个问题。
编辑:正如您在浏览器中看到的这张截图,我只有一个简单的表格。当提交该表格时,我确实在响应中获取了所需的页面,但它没有在浏览器中加载。控制台中还会出现“无法加载资源”的错误,但是由于某些原因它无法加载/login,即使我试图加载index。
编辑#2:尽管我不想粘贴无休止的代码块,但我认为解决此问题的唯一方法就是粘贴无休止的代码块。所以这里是server.js的全部内容-减去了一些不相关的api路由部分:
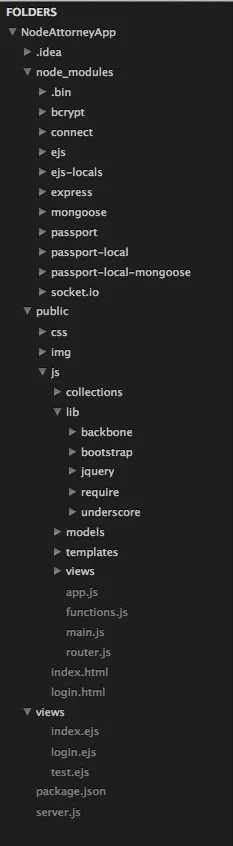
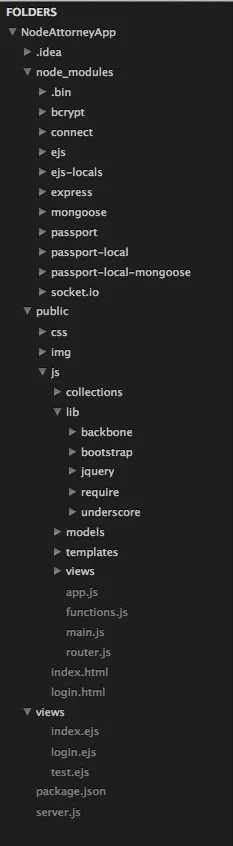
此外,不确定是否相关,但这是我的目录和文件结构。
我已经在我的应用程序中使passport、mongo.db、express和backbone都正常工作。然而,在成功登录后,我希望加载单页的backbone js web应用程序。目前的情况是,我已经使登录系统正常工作。但是,当我尝试重定向用户到应用程序时,它会立即重定向回登录页面。我已经使用控制台日志确保服务器端的登录代码没有问题,一切都正常工作。奇怪的是,当我打开Chrome开发人员工具并查看标题和响应时,我收到了正确的索引页面返回,但它没有在浏览器中加载,并且Url仍然是http://localhost:3000/login。
这是我怀疑必须成为罪魁祸首的代码:
请注意,public/index.html和ejs index实质上是相同的文件。我最初让整个应用程序在客户端加载,但现在我正在尝试将主index.html文件移动到服务器端,以便可以受到密码保护。
如果有任何问题可以帮助我更好地解释这个问题,或者有更多的代码想要看到,请告诉我。我真的很想解决这个问题。
编辑:正如您在浏览器中看到的这张截图,我只有一个简单的表格。当提交该表格时,我确实在响应中获取了所需的页面,但它没有在浏览器中加载。控制台中还会出现“无法加载资源”的错误,但是由于某些原因它无法加载/login,即使我试图加载index。
编辑#2:尽管我不想粘贴无休止的代码块,但我认为解决此问题的唯一方法就是粘贴无休止的代码块。所以这里是server.js的全部内容-减去了一些不相关的api路由部分:
var express = require('express')
, http = require('http')
, passport = require('passport')
, LocalStrategy = require('passport-local').Strategy
, bcrypt = require('bcrypt')
, SALT_WORK_FACTOR = 10
, mongoose = require('mongoose')
, path = require('path');
var app = express();
var server = http.createServer(app);
var io = require('socket.io').listen(server);
server.listen(3000);
app.configure(function(){
app.set('port', process.env.PORT || 3000);
app.set('views', __dirname + '/views');
app.set('view engine', 'ejs');
app.engine('ejs', require('ejs-locals'));
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(express.cookieParser('your secret here'));
app.use(express.session());
app.use(passport.initialize());
app.use(passport.session());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
});
app.configure('development', function(){
app.use( express.errorHandler({ dumpExceptions: true, showStack: true }));
});
io.sockets.on('connection', function (socket) {
socket.emit('news', { hello: 'world' });
socket.on('my other event', function (data) {
console.log(data);
});
});
//Connect to database
var db = mongoose.connect( 'mongodb://localhost/attorneyapp' );
/*
|-------------------------------------------------------------------------------
| Schemas
|-------------------------------------------------------------------------------
*/
var userSchema = mongoose.Schema({
username: { type: String, required: true, unique: true },
email: { type: String, required: true, unique: true },
password: { type: String, required: true},
});
// Bcrypt middleware
userSchema.pre('save', function(next) {
var user = this;
if(!user.isModified('password')) return next();
bcrypt.genSalt(SALT_WORK_FACTOR, function(err, salt) {
if(err) return next(err);
bcrypt.hash(user.password, salt, function(err, hash) {
if(err) return next(err);
user.password = hash;
next();
});
});
});
// Password verification
userSchema.methods.comparePassword = function(candidatePassword, cb) {
bcrypt.compare(candidatePassword, this.password, function(err, isMatch) {
if(err) return cb(err);
cb(null, isMatch);
});
};
var Client = new mongoose.Schema({
first_name: String,
last_name: String,
status: String,
});
var Case = new mongoose.Schema({
case_name: String,
status: String,
});
/*
|-------------------------------------------------------------------------------
| Models
|-------------------------------------------------------------------------------
*/
var User = mongoose.model( 'User', userSchema );
var ClientModel = mongoose.model( 'Client', Client );
var CaseModel = mongoose.model( 'Case', Case );
// Seed a user
// var user = new User({ username: 'bob', email: 'bob@example.com', password: 'secret' });
// user.save(function(err) {
// if(err) {
// console.log(err);
// } else {
// console.log('user: ' + user.username + " saved.");
// }
// });
// Passport session setup.
// To support persistent login sessions, Passport needs to be able to
// serialize users into and deserialize users out of the session. Typically,
// this will be as simple as storing the user ID when serializing, and finding
// the user by ID when deserializing.
passport.serializeUser(function(user, done) {
done(null, user.id);
});
passport.deserializeUser(function(id, done) {
User.findById(id, function (err, user) {
done(err, user);
});
});
// Use the LocalStrategy within Passport.
// Strategies in passport require a `verify` function, which accept
// credentials (in this case, a username and password), and invoke a callback
// with a user object. In the real world, this would query a database;
// however, in this example we are using a baked-in set of users.
passport.use(new LocalStrategy(function(username, password, done) {
User.findOne({ username: username }, function(err, user) {
if (err) {
console.log('error: ', err);
return done(err);
}
if (!user) {
console.log('Unknown user ', username);
return done(null, false, { message: 'Unknown user ' + username });
}
user.comparePassword(password, function(err, isMatch) {
if (err){
console.log('error: ', err);
return done(err);
}
if(isMatch) {
console.log('it is a match');
return done(null, user);
} else {
console.log('invalid password');
return done(null, false, { message: 'Invalid password' });
}
});
});
}));
/*
|-------------------------------------------------------------------------------
| User
|-------------------------------------------------------------------------------
*/
// POST /login
// Use passport.authenticate() as route middleware to authenticate the
// request. If authentication fails, the user will be redirected back to the
// login page. Otherwise, the primary route function function will be called,
// which, in this example, will redirect the user to the home page.
//
// curl -v -d "username=bob&password=secret" http://127.0.0.1:3000/login
//
/***** This version has a problem with flash messages
app.post('/login',
passport.authenticate('local', { failureRedirect: '/login', failureFlash: true }),
function(req, res) {
res.redirect('/');
});
*/
// POST /login
// This is an alternative implementation that uses a custom callback to
// acheive the same functionality.
app.get('/', function(req, res){
console.log('base router is being called');
// res.sendfile(__dirname + '/public/index.html');
res.render('index');
});
app.get('/login', function(req, res) {
return res.render('login');
});
app.post('/login', function(req, res, next) {
passport.authenticate('local', function(err, user, info) {
if (err) { return next(err) }
if (!user) {
console.log('NOT USER', info.message);
req.session.messages = [info.message];
return res.redirect('/login');
}
req.logIn(user, function(err) {
if (err) { return next(err); }
console.log('YES USER is loged in');
// return res.sendfile(__dirname + '/public/index.html');
return res.redirect('/');
});
})(req, res, next);
});
app.get('/users', function(req, res){
return User.find( function( err, users ) {
if( !err ) {
return res.send( users );
} else {
return console.log( err );
}
});
});
此外,不确定是否相关,但这是我的目录和文件结构。

(req, res, next);。看起来它没有任何作用。 - Ilia Sidorenko