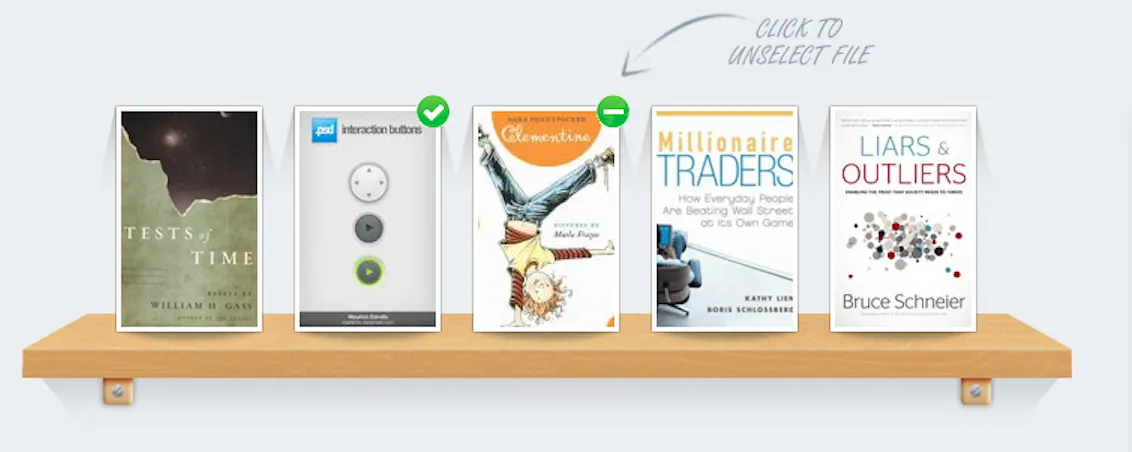
我希望有这样一种效果:当用户将鼠标悬停在某个书籍图片上时(见下方),一个勾选框将弹出,表示单击后将选择该项。最终,我希望人们能够按住 alt 键(在 Mac 上为 cmd 键)选择多本书。
以下是 HTML 代码:
<div class="container">
<div class="wrapper">
<div class="upload_div">
<div class="upld_div1">
<ul>
<li>
<div class="book_div"></div>
<div class="book_shdw"></div>
</li>
</ul>
</div>
</div>
</div>
</div>
以下是当前的CSS:
.book_div {
background-image:url(../img/book_img.png);
background-size: 67.9px 105px;
border:1px solid #bfc1c4;
width:67.9px;
height:105px;
text-align:center;
margin: auto;
}
.book_div:hover{
cursor:pointer;
background-image: url(../img/book_img.png),
url(../img/check.png);
background-position: relative;
}
我很难想象如何在悬停时让另一张图片覆盖在另一张图片上方。有很多关于如何将HTML
编辑: 感谢Mathias的快速回复,那是一个小错误。我在.book_div:hover CSS中实现了多个bg-images,但仍然无法实现。当我这样做时,光标在悬停时会更改,但第二个图像根本不会弹出。 (我现在已经编辑了语法,并将编辑后的注释编辑在这些注释中)