我已经使用下面的代码配置了MathJax的额外处理。
但是自动换行在我的情况下不起作用。
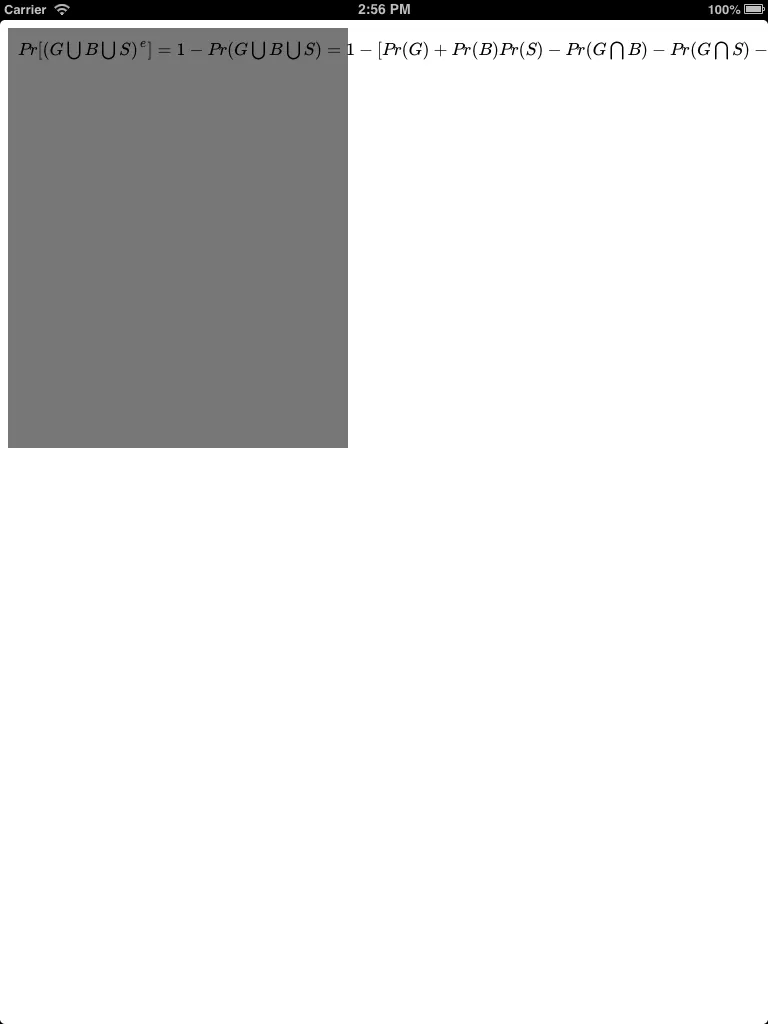
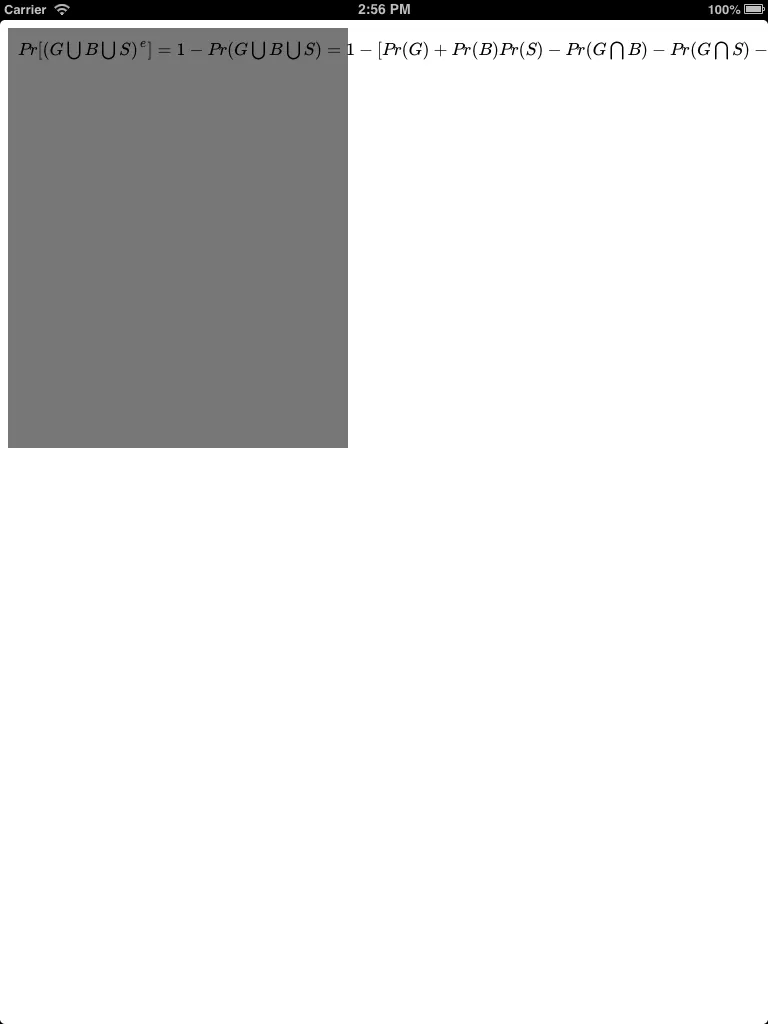
我已经附上了 Safari 在 iPad 上的屏幕截图。 单词必须换行到第二行,但是它们没有换行,正如你所看到的那样。
单词必须换行到第二行,但是它们没有换行,正如你所看到的那样。
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: { inlineMath: [["$","$"],["\\(","\\)"]] },
"HTML-CSS": {
linebreaks: { width: "container" }
}
});
</script>
我认为它必须与我在HTML代码中使用的自动换行容器一起工作。
我有这个CSS,它设置了自动换行。
.col {
background: #f0f0f0;
width: 230px;
padding: 10px;
font-size: 1.5em;
word-wrap: break-word;
}
这是我的正文:
<body>
<div class = 'col'>
$$
Pr [( G \bigcup B \bigcup S)^e ] = 1 - Pr ( G \bigcup B \bigcup S)
= 1 - [Pr(G)+Pr(B)Pr(S)-Pr(G \bigcap B) - Pr(G \bigcap S) - Pr(B \bigcap S)]
Pr [( G \bigcup B \bigcup S)^e ] = 1 - Pr ( G \bigcup B \bigcup S)
= 1 - [Pr(G)+Pr(B)Pr(S)-Pr(G \bigcap B) - Pr(G \bigcap S) - Pr(B \bigcap S)]
= 1 - (0.28 + 0.29 + 0.19 - 0.14 - 0.10 -0.12 + 0.08) = 1 - 0.48 = 0.52
$$
</div>
</body>
但是自动换行在我的情况下不起作用。
我已经附上了 Safari 在 iPad 上的屏幕截图。
 单词必须换行到第二行,但是它们没有换行,正如你所看到的那样。
单词必须换行到第二行,但是它们没有换行,正如你所看到的那样。
MathJax.Hub.Queue(function(){alert(MathJax.Message.Log())})添加到您的配置中,并查看是否有任何“加载失败”的错误消息。 - Davide Cervone