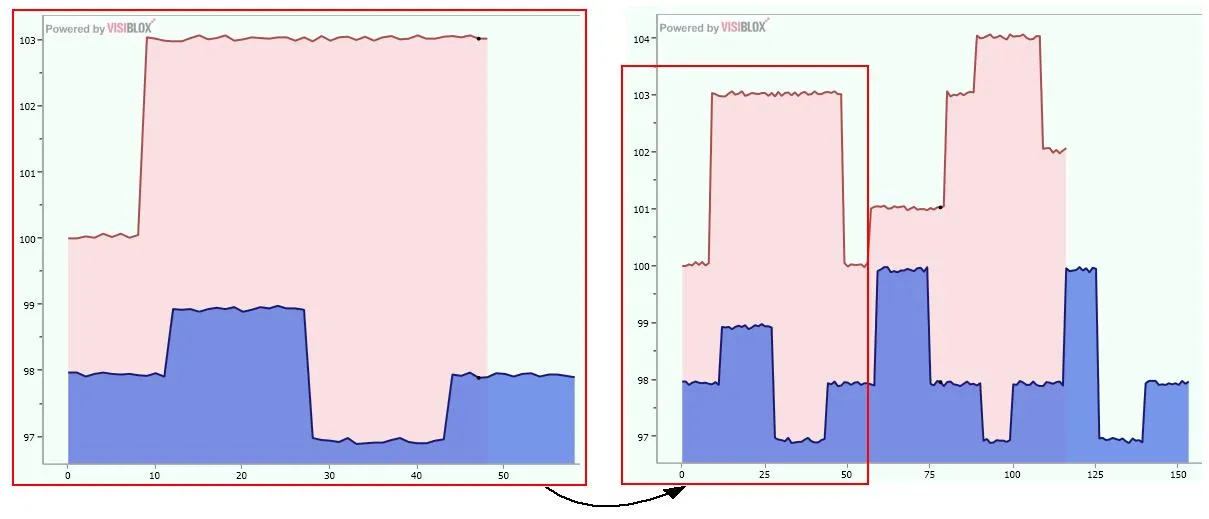
我正在使用Visiblox WPF API,并且在水平滚动线状图中遇到了问题。相比于滚动,点会变得挤在一起。这并不是一个特别的问题,但我期望图表上有数百个数据点。我查看了Visiblox网站上提供的示例,但没有找到我所需要的。我已经附上了一个示例截图。
您有任何想法吗?
感谢您的帮助, Sparky

private void adjustXasis(int timeCount)
{
if(timeCount>desiredRange)
{
chart.axis.Xaxis.minimum=timeCount-desiredRange;
chart.axis.Xaxis.maximum=timeCount;
}
else //two minutes not reached yet
{
chart.axis.Xaxis.minimum=0;
chart.axis.Xaxis.maximum=desiredRange;
}
}
我手头没有VS,而且我知道轴最小/最大值的语法是错误的,但你可以理解我的意思。