我想在我的React Native应用中集成地图,我正在使用“react-native-maps”库进行开发。 https://github.com/airbnb/react-native-maps 我想要使用聚合功能,但是找不到相关的文档说明。请帮我找到有关如何将地图与聚合集成的文档,并告诉我哪个库最适合在iOS和Android平台上实现聚合。
4个回答
13
您可以使用mapbox/superclusterrepo,以及这里的gist展示了如何将supercluster实现到React Native中。这个工具最初是为浏览器/node应用程序开发的,但你仍然可以简单地npm install并使用它(在任何地方,JavaScript都是JavaScript)。将聚合标记添加到您的MapView中(最初是在这里分享的):
<MapView ref={ref => { this.map = ref; }}>
{ this.state.markers.map((marker, index) => {
return (
<MapView.Marker
coordinate={{ latitude: marker.geometry.coordinates[1], longitude: marker.geometry.coordinates[0] }}
onPress={() => this.markerPressed(marker)}>
<Marker model={place} active={this.isSelected(place)} />
</MapView.Marker>
);
})}
</MapView>
警告来自于react-native-maps的问题:
主要问题是性能,如果您需要显示数百或数千个标记,则必须对其进行优化,这就变得非常困难。
react-native-maps还存在一个活跃的PR,可以在Android和iOS上本地解决此问题,但等待合并。不过,您也可以手动实现它。
- eden
8
你可以使用react-native-maps-super-cluster。这个模块包装了AirBnB的react-native-maps并使用MapBox的SuperCluster作为聚类引擎。这个模块非常易于使用。
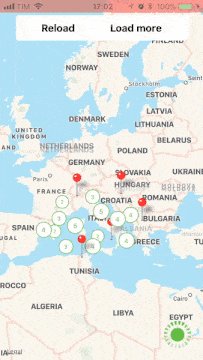
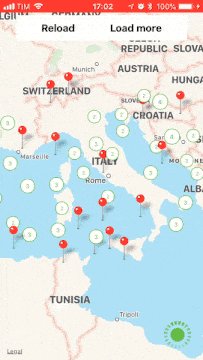
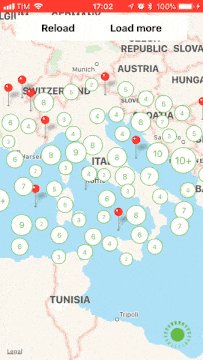
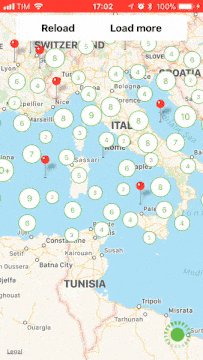
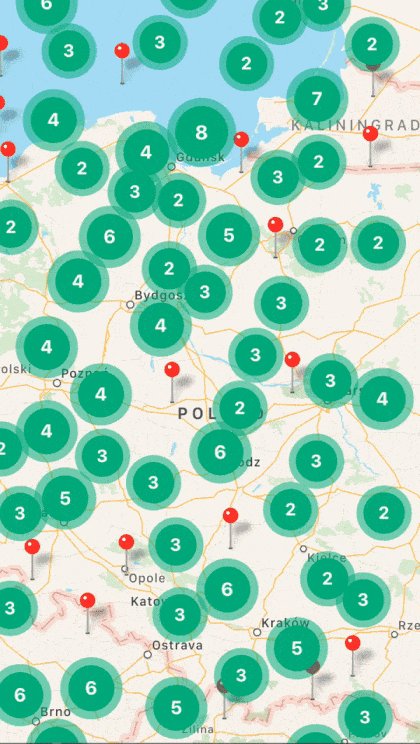
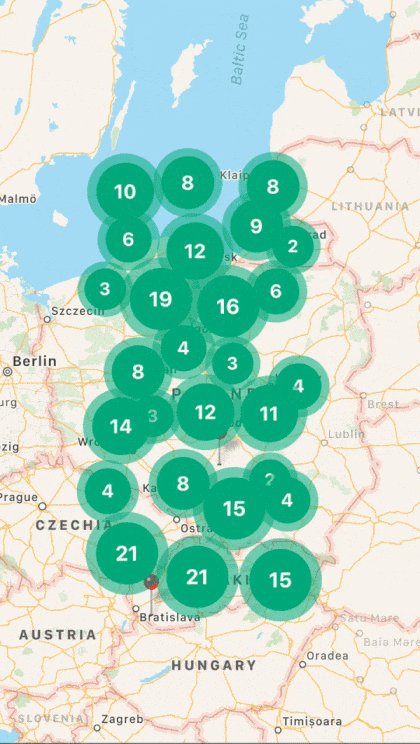
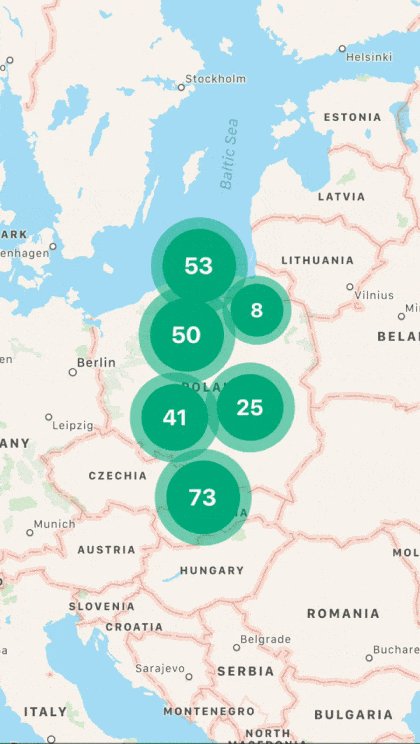
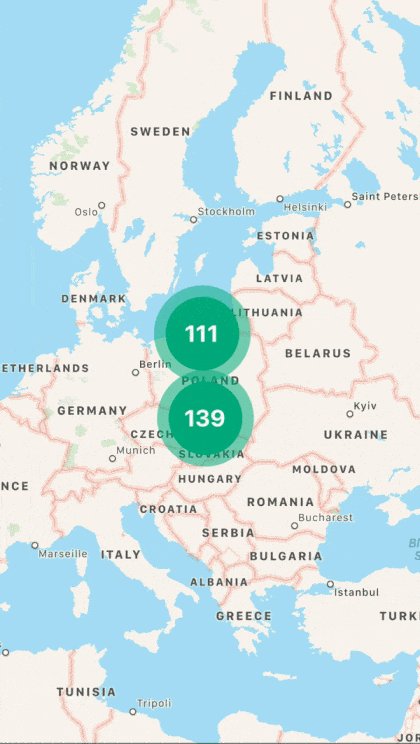
演示
还有一个用于聚类的库react-native-map-clustering。
- Pir Shukarullah Shah
1
yarn add react-native-map-clustering
import {Marker} from 'react-native-maps';
import MapView from "react-native-map-clustering";
const INITIAL_REGION = {
latitude: 52.5,
longitude: 19.2,
latitudeDelta: 8.5,
longitudeDelta: 8.5,
};
const App = () => (
<MapView initialRegion={INITIAL_REGION} style={{ flex: 1 }}>
<Marker coordinate={{ latitude: 52.4, longitude: 18.7 }} />
<Marker coordinate={{ latitude: 52.1, longitude: 18.4 }} />
<Marker coordinate={{ latitude: 52.6, longitude: 18.3 }} />
<Marker coordinate={{ latitude: 51.6, longitude: 18.0 }} />
<Marker coordinate={{ latitude: 53.1, longitude: 18.8 }} />
<Marker coordinate={{ latitude: 52.9, longitude: 19.4 }} />
<Marker coordinate={{ latitude: 52.2, longitude: 21 }} />
<Marker coordinate={{ latitude: 52.4, longitude: 21 }} />
<Marker coordinate={{ latitude: 51.8, longitude: 20 }} />
</MapView>
);
- ramashish tomar
0
这个与调用有什么关系?
使用这段代码会出现错误:元素类型无效:期望一个字符串...
<Marker>
<MapView.Callout tooltip>
<Text>Test Text</Text>
</MapView.Callout>
</Marker>
- Stuheimer
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接