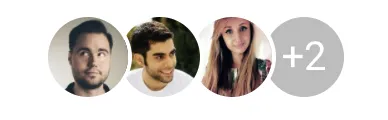
如果有多个图片,我希望它们重叠在一起。但是只显示3张图片,然后添加一个圆形,里面有一个加号和剩余的图片数量。我的问题是如何以正确的方式将它们重叠在一起?
类似于这样
Codesandbox: 点击此处
<div className="resellers">
{images.slice(0, 2).map((image, i) => (
<span className="reseller" key={i}>
<img src={image} alt="" />{" "}
</span>
))}
</div>
{images.length > 2 && (
<div className="plus">
<span> + {images.length - 2} </span>
</div>
)}