我正在开发一个动态渐进式Web应用程序,因此图标需要能够更改。为此,我在manifest.json文件中指向了一个公共的S3存储桶。
以下是示例代码:
然而,当它加载时,我遇到了错误:
清单不包含合适的图标-PNG格式至少需要144px大小属性必须设置,如果设置,则目的属性必须包括“any”
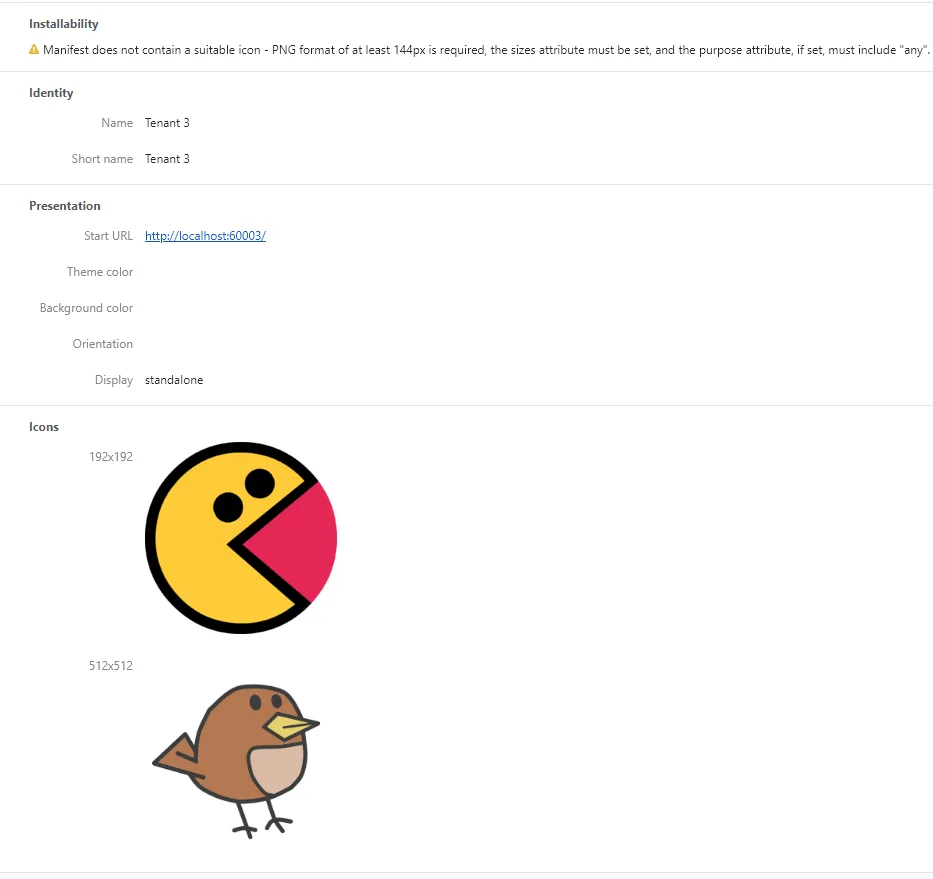
我的两个图标都是PNG格式,并且大小与我在清单中设置的确切大小相同。当我访问我的S3 URL并下载这些图像时,它们是PNG格式并具有正确的尺寸。此外,看起来它们正在正常加载,这是DevTools窗口的截图。
以下是示例代码:
{
"name": "Tenant 3",
"short_name": "Tenant 3",
"description": "Tenant 3",
"manifest_version": "0.11",
"icons": [{
"src": "https://s3.amazonaws.com/myBucket/smallIcon",
"sizes": "192x192"
}, {
"src": "https://s3.amazonaws.com/myBucket/largeIcon",
"sizes": "512x512"
}
],
"display": "standalone",
"start_url": "http://localhost:60003/",
"scope": "http://localhost:60003/"
}
然而,当它加载时,我遇到了错误:
清单不包含合适的图标-PNG格式至少需要144px大小属性必须设置,如果设置,则目的属性必须包括“any”
我的两个图标都是PNG格式,并且大小与我在清单中设置的确切大小相同。当我访问我的S3 URL并下载这些图像时,它们是PNG格式并具有正确的尺寸。此外,看起来它们正在正常加载,这是DevTools窗口的截图。
使用URL作为src而不是直接使用文件是否存在问题?如果有问题,是否有其他选择来指向远程托管的不在我的代码目录中的图像?