我有一个像这样的vue文件:
export default {
data(){
return{
info: {
name: '',
image: '',
},
errors: []
}
},
created: function(){
this.getInfo();
},
methods: {
getInfo: function(){
this.info.name = response.data.results[0].name;
this.info.image = response.data.results[0].image;
}
}
}<template>
<div class="ui items">
<div class="item">
<div class="ui small image">
{{info.image}}
</div>
</div>
</div>
</template>
<script>
export default{
props:['info']
}
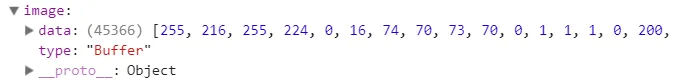
</script>我的图像以blob的形式存储在MySQL数据库中。当我运行应用程序时,UI上显示的图像是二进制数据。对象看起来像这样,
有人可以帮助我显示图像吗?非常感谢!