<td class="left">
<span class="copyTarget"><?php echo $coupon['code']; ?></span>
<a class="copyButton">[Copy code]</a>
</td>
这是结果:
这是JavaScript代码:
$('.copyButton').click(function() {
var a = $('.copyTarget').text();
alert(a);
});
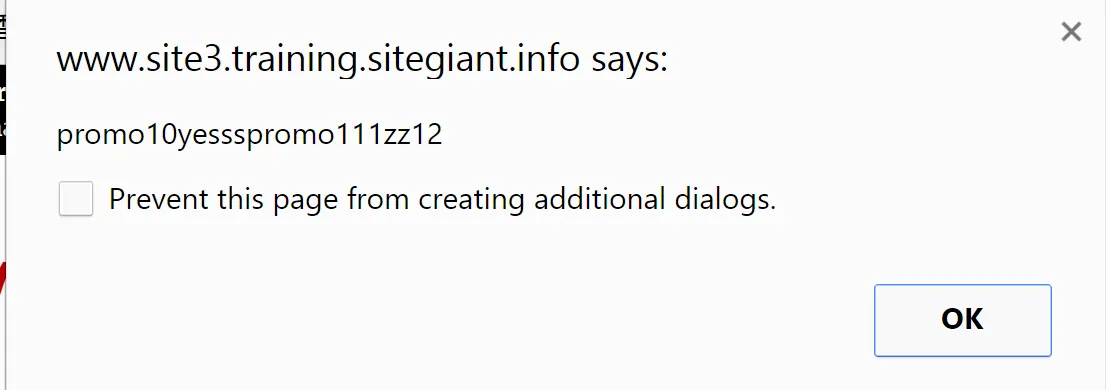
点击按钮后输出结果:

问题:当我按下按钮时,它将返回来自代码的所有值,例如,有4个值是promo10,yesss,promo111,zz12。但是我想要的是当我点击复制代码按钮时,只复制我想要的一个代码。我该怎么做?