我在CSS方面遇到了问题。 我用div标签制作表格。 问题是: .table-cell的背景色之后是.table-row,这就是为什么我认为.table-cell的背景色是黄色,下一个是灰色。
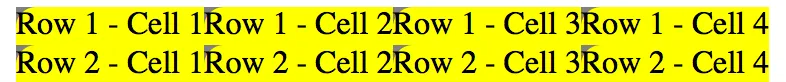
但是当我对.table-cell应用border-top-left-radius时,蓝色会穿过角落,而不是灰色。如你所见。我正在使用Windows 8.1上的Google Chrome 43.0。
<div class="table">
<div class="table-row">
<div class="table-cell">Row 1 - Cell 1</div>
<div class="table-cell">Row 1 - Cell 2</div>
<div class="table-cell">Row 1 - Cell 3</div>
<div class="table-cell">Row 1 - Cell 4</div>
</div>
<div class="table-row">
<div class="table-cell">Row 2 - Cell 1</div>
<div class="table-cell">Row 2 - Cell 2</div>
<div class="table-cell">Row 2 - Cell 3</div>
<div class="table-cell">Row 2 - Cell 4</div>
</div>
</div>
CSS代码如下所示:
.table {
display:table;
background-color:blue;
}
.table-row {
display:table-row;
background-color:gray;
}
.table-cell {
display:table-cell;
background-color: yellow;
border-top-left-radius: 10px;
}