我正在运行OS X 10.10.3上的Safari 8.0.5。
每当使用字符"f"和"i"紧挨在一起时,我遇到了字母间距的问题。我猜这是Safari的一个bug,并已将其提交给Apple,但也想看看是否可以找到临时解决方法。
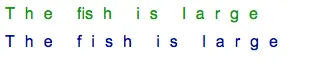
HTML输出将短语"The fish is large"分为两个不同的字体。为了突出问题,我增加了每个字符之间10px的字母间距。
HTML:
<div class="p1">
The fish is large
</div>
<div class="p2">
The fish is large
</div>
CSS:
div { letter-spacing: 10px; margin-bottom: 10px; }
div.p1 {
color: #009900;
font-family: Helvetica;
}
div.p2 {
color: #000099;
font-family: Arial;
}
这是在Safari中上述输出的样子:

<div class="p1">
The f<!----->ish is large
</div>
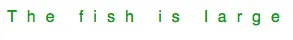
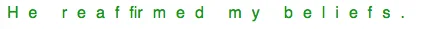
像这样输出:

虽然从技术上讲这是可行的,但对我来说并不是一个理想的解决方案,因为这里的内容实际上是由所见即所得编辑器生成的。
似乎问题只出现在 "f" 和 "i" 相邻时。我不确定这些字母在 Safari 中是否有特殊含义,但它们是英语中非常常见的字母序列,因此它们不应该有如此小的关键字。
我还尝试添加了这个:
-webkit-font-feature-settings: "kern";
那确实把"s"推到了右边,但"f"和"i"仍然挤在一起。

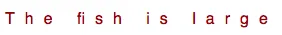
大写的“F”没有同样的问题:

而跟在“fi”后面的字符似乎并不重要。我可以将其更改为任何其他字符,问题仍然存在。

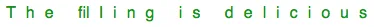
如果“fi”出现在单词中间,它也会执行相同的操作:

我确认了这个问题在我的iPhone 6 Plus上运行最新版本的Safari时也存在,所以我怀疑这不仅仅是我的问题。
为了说明这个问题,我创建了一个jsfiddle,其中包含必要的HTML和CSS,希望能在您那边重现这个问题。 https://jsfiddle.net/38keruv7/4/
有人有任何想法可以解决这个问题,而不涉及要求我的客户在WYSIWYG编辑器中插入HTML注释吗?
我想我可以在输出数据之前扫描和替换特定组合,但是当处理更大块的数据时,这似乎是一种相当低效的服务器资源使用方式。