下午好,
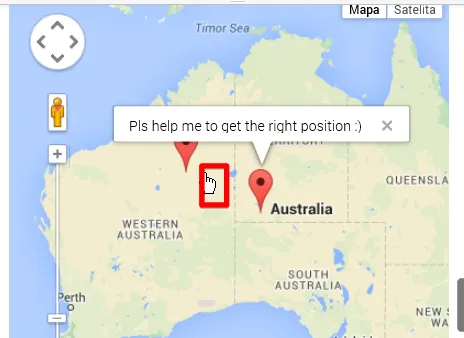
我有一个关于谷歌地图和CSS“transform:scale”的问题。我的目标是,如果鼠标悬停在地图上,将地图缩放到1.1倍。但是如果这样做,我就无法再点击标记了。我尝试使用jquery解决它,但没有成功。有没有人有解决方案?
这里有一个fiddle:JSFIDDLE 我认为首先切换缩放大小,然后加载地图,然后切换回旧的大小会使它起作用,但没有成功。
这是我的失败尝试...
感谢您的帮助。
曼努埃尔·斯特罗马耶尔。
我有一个关于谷歌地图和CSS“transform:scale”的问题。我的目标是,如果鼠标悬停在地图上,将地图缩放到1.1倍。但是如果这样做,我就无法再点击标记了。我尝试使用jquery解决它,但没有成功。有没有人有解决方案?
这里有一个fiddle:JSFIDDLE 我认为首先切换缩放大小,然后加载地图,然后切换回旧的大小会使它起作用,但没有成功。
这是我的失败尝试...
$("#map").hover(function(){
$("#map").width(880).height(617.1).load('/index.html', function () {
initialize();
}).width(800).height(561);
});
感谢您的帮助。
曼努埃尔·斯特罗马耶尔。