也许这是一个非常普通的话题,但我找不到任何解决方案! 我正在开发的应用程序位于Laravel 5.0下,我需要从jquery ajax发送一些数据到laravel控制器。 我遵循了this教程来使用ajax发布数据,并按照步骤进行了全局配置,以便我具有带有csrf令牌的元数据。 当我使用ajax将post请求发送到URL时,它只会发送令牌!! 但是没有我要发送的数据! 这是我的ajax函数(我正在使用虚拟数据进行测试):
 这里是带有csrf的meta标签:
这里是带有csrf的meta标签:
$.ajax( {
url : '/reservacion/paso-uno/enviar',
method : 'post',
data : { name: "John", location: "Boston" }
} );
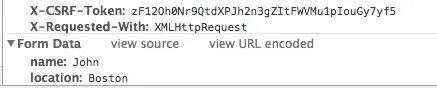
但是当我在post函数中使用dd(\Request::all());时,我只能得到令牌,而且如果我检查头部的表单数据,我只能得到这个:
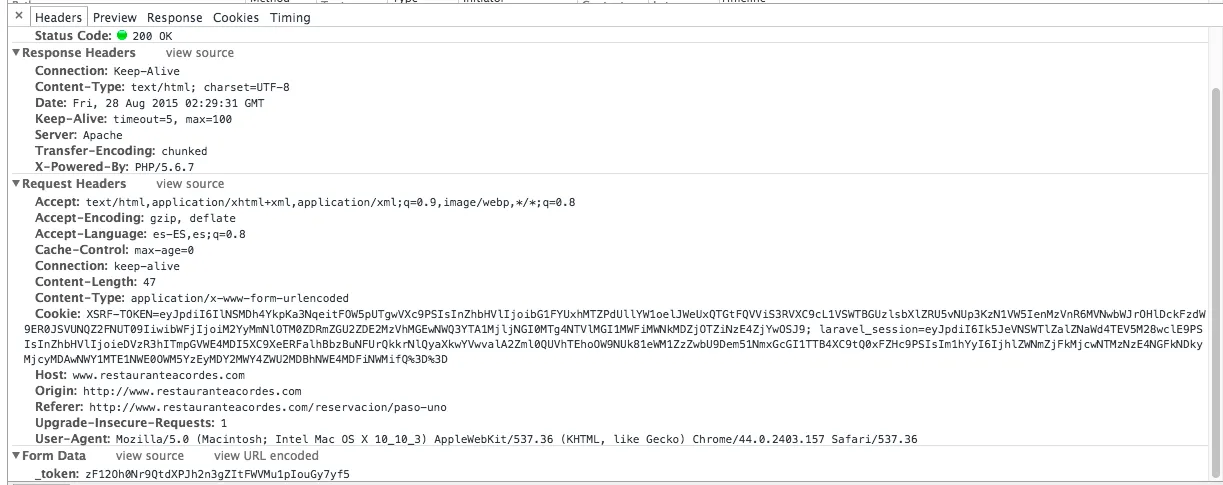
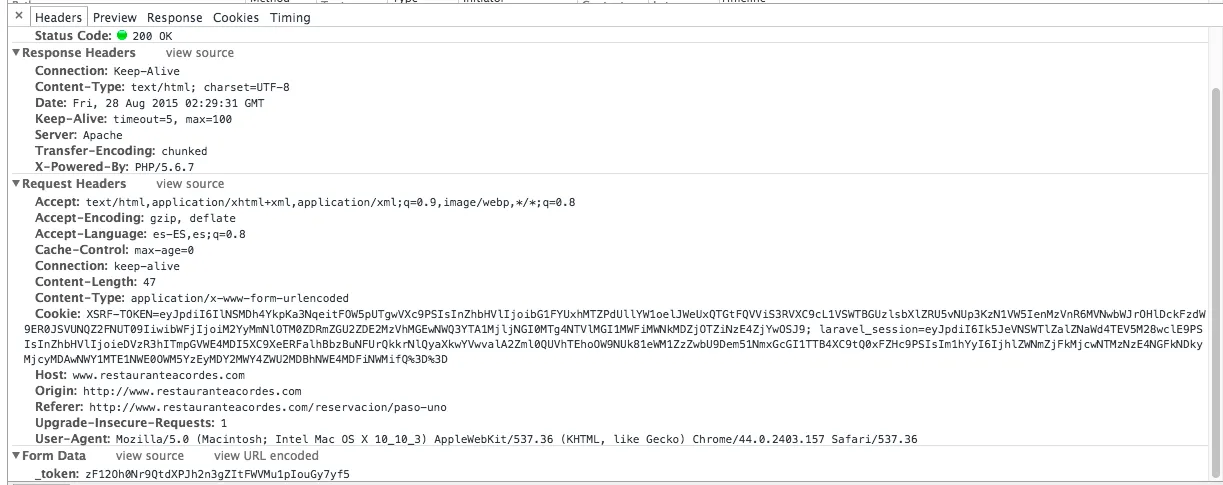
这里是标题的完整图片: 这里是带有csrf的meta标签:
这里是带有csrf的meta标签:<meta name="_token" content="{{{ csrf_token() }}}"/>
这是全局的ajax设置:
$.ajaxSetup({
headers: { 'X-CSRF-Token' : $('meta[name=_token]').attr('content') }
});
重大更新
不知道为什么,也不知道怎么回事,我猜这只是一个缓存问题,但是有了上面的配置,它发送数据,但只有在我有<input type='submit' >并在jquery设置点击事件时才会发生,因为如果我将其设置为提交事件,则会在浏览器路径中重新加载页面并带有查询字符串。