我正在使用Shopatron API,大部分代码都是从他们的示例中采用的。需要注意的是,我正在使用他们的API库进行调用,并且从那个角度连接和工作。除了额外的产品图片无法输出之外,我已经按照需要将所有内容输出。当我尝试循环遍历数组中的图像时,由于发生“未定义”错误,导致无法输出。
现在这里是来自我的函数和
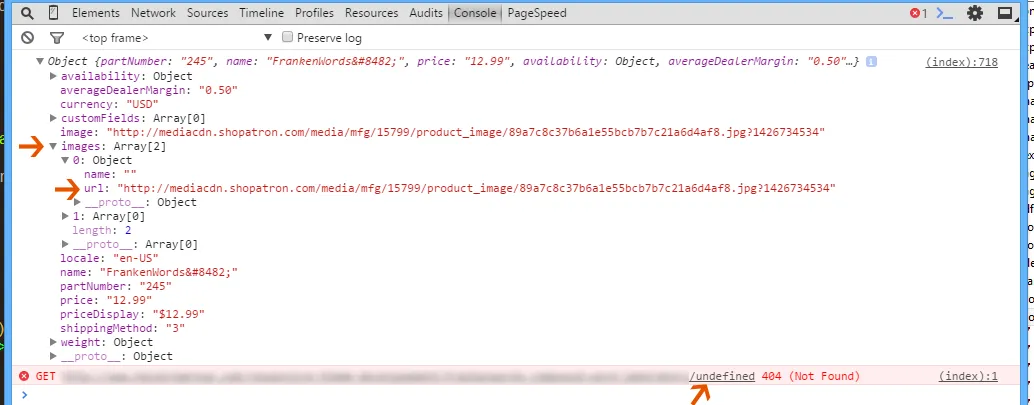
这是我获得的控制台输出截图。 感谢您对此事的建议和帮助。
供参考,这里是我在Shopatron产品上“拉取”的console.log(data);的屏幕截图。
.each(); 循环中获取 URL 的位置,但它却给我返回了 undefined。现在这里是来自我的函数和
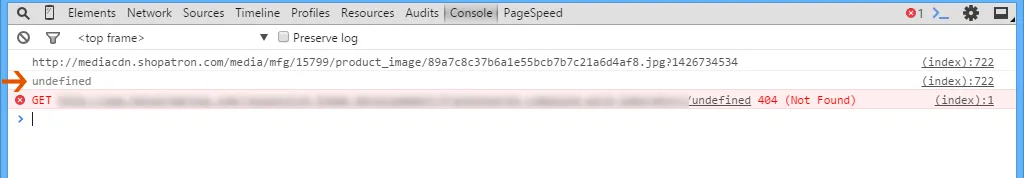
.each(); 循环内的 console.log(this.url);,它隔离开了那个图片数组。
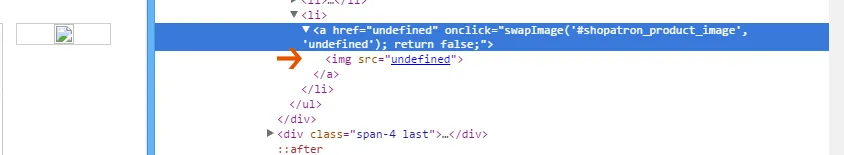
如您所见,我正在获取URL,这很好。但是我还得到了undefined,当我试图将其用于附加img标签时,它就会输出为这样。
现在我将向您展示我用来完成所有这些操作的代码。有许多其他函数调用产品选项、价格和垃圾,您可以在第一个屏幕截图中看到。所有这些都有效。我只有图片出了问题,因此我将其隔离到该函数中。
var partNumber = '<?php echo $productID; ?>';
$(document).ready(function() {
Shopatron.getProduct({
partNumber: partNumber
},{
success: function(p) {
outputProductName(p);
outputProductImage(p); // Here's the function up here
outputProductPrice(p);
outputDescription(p);
outputSpecs(p);
},
templateFriendly : false
}
);
function outputProductImage(data) {
var target = '#shopatron_product_image';
var clickFunction =
$('#shopatron_product_image').html('<img src="' + data.image + '">');
// Here's my loop that is giving me undefined...
$(data.images).each(function() {
$('#shopatron_additional_images').append("<li><a href='" + this.url + "' onclick=\"swapImage('#shopatron_product_image', '" + this.url + "'); return false;\"><img src='" + this.url + "'></a></li>");
});
return;
}
这是我获得的控制台输出截图。 感谢您对此事的建议和帮助。



each();语句。非常令人困惑... - SpatialAnomaly