我有以下代码,它通过将minDate设置为当前日期+1来禁用当前日期:
var today = new Date();
var tomorrow = new Date();
tomorrow.setDate(today.getDate() + 1);
$("#minDate").datepicker({
showOn: "none",
minDate: tomorrow,
dateFormat: "DD dd-mm-yy",
onSelect: function(dateText) {
minDateChange;
},
inputOffsetX: 5,
});

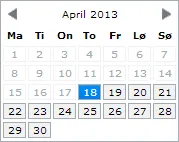
问题在于我想禁用当前日期,但仍然保持它在日历中突出显示(日期周围有蓝色边框)。
是否有使用datepicker来实现这一点的本地方法,还是我需要自己创建一个突出显示的脚本?