我不确定为什么这个有效。
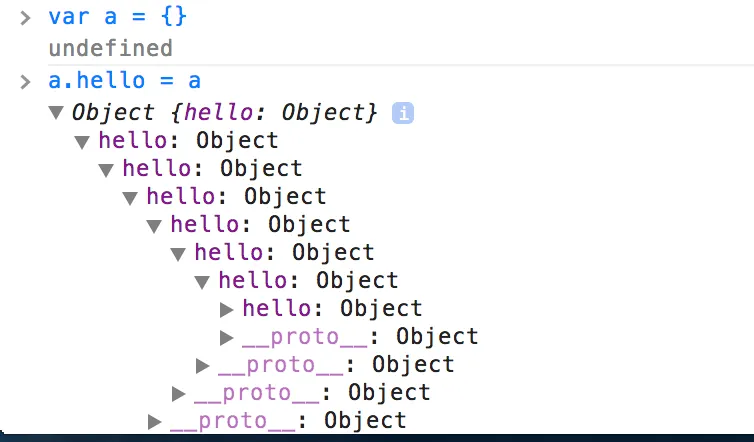
var a = {};
a.hello = a;
如果您在控制台中探索对象,您会看到类似于这样的内容:
 。
。
a.hello = a 是一个循环引用。当我们赋值 a.hello = a 时,一切似乎都会崩溃。有人能解释一下内部发生了什么吗?我不确定为什么这个有效。
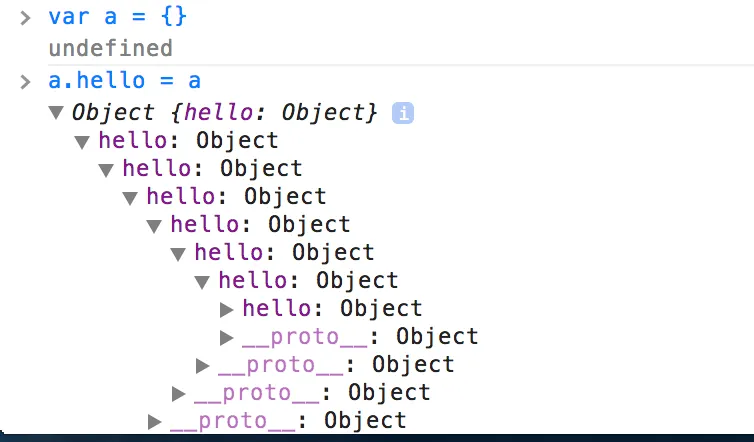
var a = {};
a.hello = a;
 。
。
a.hello = a 是一个循环引用。当我们赋值 a.hello = a 时,一切似乎都会崩溃。有人能解释一下内部发生了什么吗?