如何检查变量是否为
null或undefined,它们之间的区别是什么?==和===的区别是什么(在 Google 上搜索 "===" 很困难)?
JavaScript检查null与undefined的区别以及==和===之间的区别
5
null:if (a === null)
// or
if (a == null) // but see note below
...但请注意,如果a是undefined,后者也将是真的。
它是否为undefined:
if (typeof a === "undefined")
// or
if (a === undefined)
// or
if (a == undefined) // but see note below
...但请注意,最后一个示例很模糊;如果a为null,它也是真的。
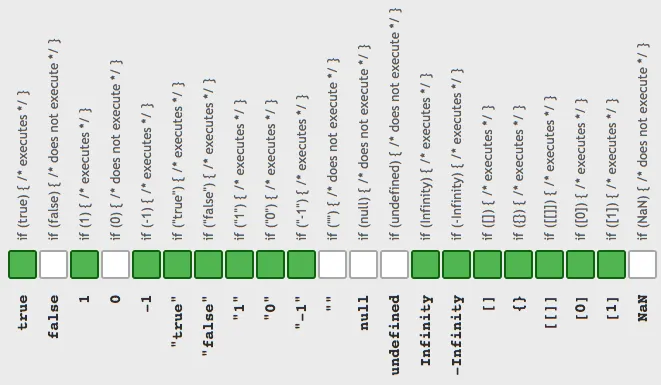
尽管如上所述,通常检查它们的方法是利用它们是假值的事实:
if (!a) {
// `a` is falsey, which includes `undefined` and `null`
// (and `""`, and `0`, and `NaN`, and [of course] `false`)
}
这是在规范中由ToBoolean定义的。
...
null和undefined之间有什么区别?
它们都是通常用于表示某物的缺失的值。 undefined是更通用的值,用作变量的默认值,直到为其分配其他值,以及当函数被调用时未提供函数参数的值,以及在请求对象不存在属性时获得的值。但是,在所有这些情况下也可以明确使用它们。 (对象没有属性与具有值undefined的属性之间存在区别;使用值undefined调用函数的参数与完全省略该参数之间存在区别。)
null比undefined稍微具体一些:它是一个空的对象引用。 当然,JavaScript是弱类型的,但JavaScript交互的不是所有东西都是弱类型的。 如果像浏览器中的DOM这样的API需要一个空的对象引用,我们使用null而不是undefined。 同样,DOM的getElementById操作返回一个对象引用 - 无论是有效的(如果它找到了DOM元素)还是null(如果它没有找到)。
有趣的是(或者不是),它们是自己的数据类型。 也就是说,null是Null类型中唯一的值,undefined是Undefined类型中唯一的值。
"=="和"==="之间有什么区别?
它们之间唯一的区别在于==会进行类型强制转换以尝试使值匹配,而===则不会。 因此,例如"1" == 1为true,因为"1"被强制转换为1。但是"1" === 1为false,因为类型不匹配。("1" !== 1为true。)===的第一个(真实的)步骤是“操作数的类型相同吗?”,如果答案是“否”,则结果为false。 如果类型相同,则它将执行与==相同的操作。
类型强制转换使用非常复杂的规则,并且可能具有令人惊讶的结果(例如"" == 0为true)。
更多信息请参阅规范:
19
if (a) { ... } 的意思是“如果 a 是真值”,其中“真值”是指非零、非空、非未定义、非假、非空字符串的值。 :-) - T.J. Crowdernull不是一个对象,但它是一个对象引用,表示“没有对象”。这很重要,因为当主机提供接口时,它们提供对象引用但没有提供对象时(例如,当node是其父元素中的最后一个元素时的node.nextSibling或没有具有该ID的元素时的getElementById),就会使用它。主机使用的技术可能不像JavaScript关于变量/属性类型那样灵活,因此需要有一个null obj ref(而不是undefined)。 - T.J. Crowdertypeof null返回“object”是有道理的。唯一有意义的其他值将是“null”,因为它肯定应该返回与typeof undefined不同的内容。null表示空对象引用,这至少意味着持有它的变量是针对某种类型的“对象”。如果这是一个错误,那么这是一个好错误。无论如何,在回答方面,关于跨窗口脚本编写期间的undefined!== undefined的提示很好,特别是为了调试目的。 - Triynkofoo(undefined),foo 将会接收到一个值为 undefined 的参数。如果你调用 foo(),foo 将不会接收到任何参数。(如果它声明了一个参数,那么在这两种情况下该参数的值都将是 undefined。但是,如果你使用 ES2015 的 rest 参数或者 ES5 及更早版本的 arguments 伪数组,你可以区分它们之间的差异。) - T.J. Crowder它们之间的区别微妙。
在JavaScript中,一个undefined变量是指从未被声明或赋值的变量。例如,你声明了var a;,那么a将是undefined,因为它从未被赋任何值。
但如果你随后给a赋值为null;,那么a现在将是null。在JavaScript中,null是一个对象(如果你不相信可以在JavaScript控制台中尝试 typeof null),这意味着null是一个值(实际上,即使undefined也是一个值)。
例如:
var a;
typeof a; # => "undefined"
a = null;
typeof null; # => "object"
这在函数参数中非常有用。你可能想要一个默认值,但是认为null也是可以接受的。在这种情况下,你可以这样做:
function doSomething(first, second, optional) {
if (typeof optional === "undefined") {
optional = "three";
}
// do something
}
doSomething(1, 2) 的时候,optional 参数的值将会是字符串 "three"。但如果你传递了 doSomething(1, 2, null),那么 optional 参数的值将会是 null。至于相等比较符号
== 和恰等比较符号 ===,前者是弱类型比较,而后者不仅比较值还比较数据类型。这意味着 0 == "0" 返回值为 true;而 0 === "0" 返回值为 false,因为数字和字符串不同。你可以使用这些运算符来检查
undefined 和 null。例如:null === null # => true
undefined === undefined # => true
undefined === null # => false
undefined == null # => true
最后一种情况很有趣,因为它允许您检查一个变量是否是未定义或空值,而不是其他任何值:
function test(val) {
return val == null;
}
test(null); # => true
test(undefined); # => true
1
规范 是解决这些问题的去处。以下是摘要:
- 对于变量
x,您可以:
- 使用直接比较
===检查其是否为null。例如:x === null - 使用两种基本方法之一检查其是否为
undefined: 直接与undefined进行比较或使用typeof。出于各种原因,我更喜欢typeof x === "undefined"。 - 通过使用
==并依赖略微晦涩的类型转换规则来检查其是否为null和undefined中的一个。这意味着x == null正好会完成您想要的工作。
- 使用直接比较
==和===的基本区别在于,如果操作数具有不同的类型,则===始终返回false,而==会使用导致一些稍微令人费解的行为的规则将一个或两个操作数转换为相同的类型。如果操作数具有相同的类型(例如,如上面的typeof比较所示,两者都是字符串),==和===的行为完全相同。
更多阅读:
- Angus Croll 的 Truth, Equality and JavaScript
- Andrea Giammarchi的JavaScript强制类型转换揭秘
- comp.lang.javascript FAQs:JavaScript类型转换
只需像这样检查变量是否具有有效值:
if(variable)
如果变量不包含以下内容,则它将返回true:
- null
- undefined
- 0
- false
- ""(一个空字符串)
- NaN
第一点: null 不是全局对象的属性标识符,类似于可以 undefined。
let x; // undefined
let y=null; // null
let z=3; // has value
// 'w' // is undeclared
if(!x) console.log('x is null or undefined');
if(!y) console.log('y is null or undefined');
if(!z) console.log('z is null or undefined');
try { if(w) 0 } catch(e) { console.log('w is undeclared') }
// typeof not throw exception for undelared variabels
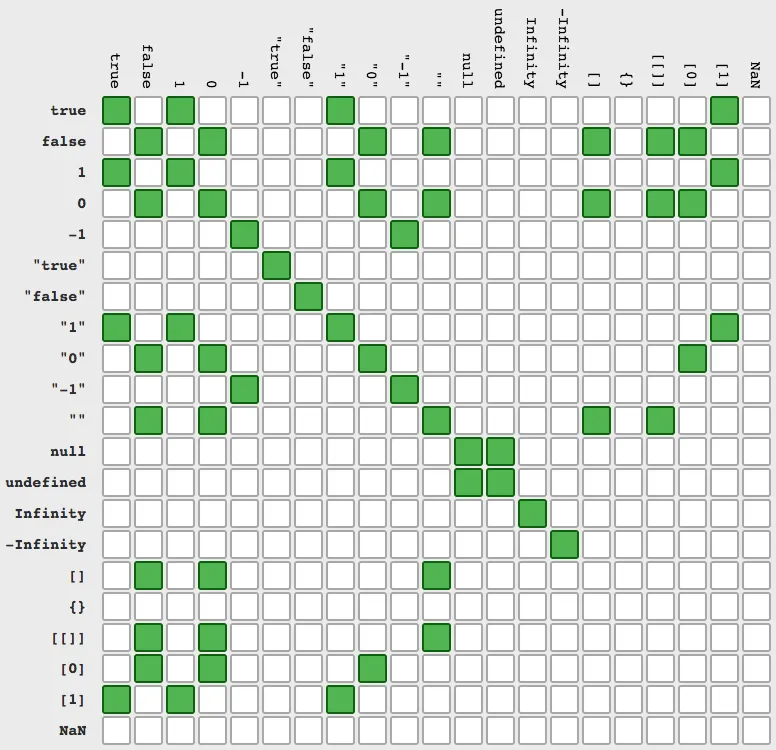
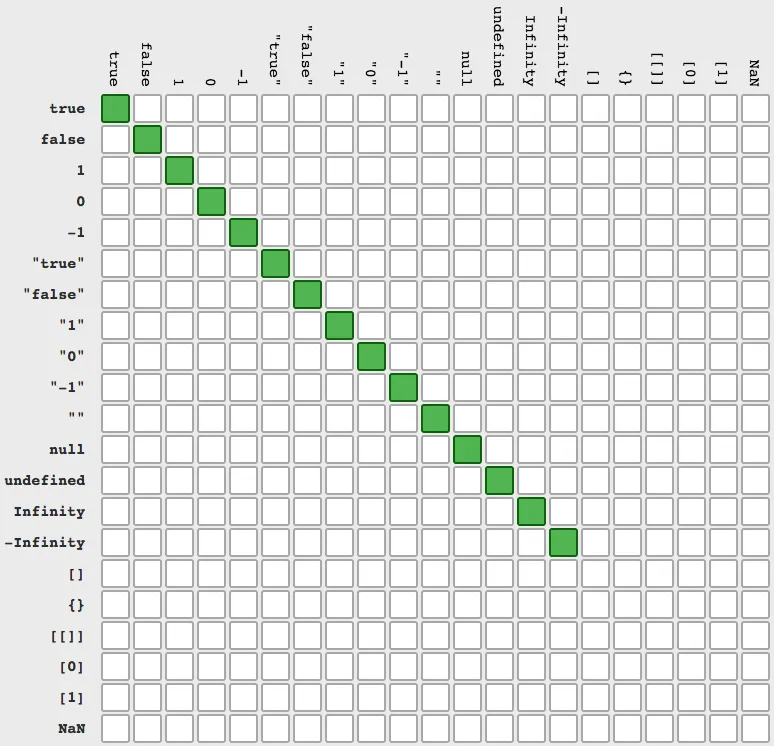
if(typeof w === 'undefined') console.log('w is undefined');=== 检查值和类型。 == 不需要相同的类型,并在比较之前进行隐式转换(使用 .valueOf() 和 .toString())。 这里是所有内容(源):
如果
 ==(它的否定形式为 !=)
==(它的否定形式为 !=)
 ===(它的否定形式为 !==)
===(它的否定形式为 !==)

2
document.all == null和document.all !== null。 - a userfalse == [0] and "1" == true - bjornl未定义
这意味着变量尚未初始化。
例如:
var x;
if(x){ //you can check like this
//code.
}
equals(==)
它只检查值是否相等,而不检查数据类型。
例如:
var x = true;
var y = new Boolean(true);
x == y ; //returns true
由于它只检查值。
严格等于(===)
检查值和数据类型应该相同。
例如:
var x = true;
var y = new Boolean(true);
x===y; //returns false.
因为它检查了数据类型,x是原始类型而y是布尔对象。
null和undefined(因为不同的浏览器会给您不同的结果),则可以使用较不严格的比较:例如:var ItemID = Item.get_id();
if (ItemID != null)
{
//do stuff
}
这将捕获
null和undefined。尝试使用不同的逻辑。您可以使用以下代码来检查所有四个(4)验证条件,例如非空、非空白、非未定义和非零,只需在JavaScript和jQuery中使用此代码(!(!(variable)))。
function myFunction() {
var data; //The Values can be like as null, blank, undefined, zero you can test
if(!(!(data)))
{
//If data has valid value
alert("data "+data);
}
else
{
//If data has null, blank, undefined, zero etc.
alert("data is "+data);
}
}
let var;
if (var===null){
console.log("variable is null");
else if(var===undefined){
console.log("variable is undefined");
未定义表示变量已声明但未赋值 Null 表示变量被有意设置为空; 未定义大多发生在无意的情况下,而 null 则是有意为之。
"==" 和 "===" 的区别在于前者不比较变量类型,而后者同时比较变量类型。 这就是这两者之间的基本区别。
原文链接
- 相关问题
- 4 Postgresql NOT NULL AND <> ''与NOT NULL OR <> ''的区别
- 3 if(a)和if(a!=null && a!=undefined)的区别
- 29 JavaScript中undefined和未定义的区别
- 4 innerHTML对于null和undefined的区别
- 17 JavaScript中null和undefined的区别是什么?
- 10 JavaScript变量undefined和未定义的区别
- 5 typeof a == 'undefined' 与 typeof a === 'undefined'的区别
- 6 MySQL IS NOT NULL和!= ''之间的区别
- 3 JS:undefined值和Undefined类型之间的区别,以及null值和Null类型之间的区别?
- 7 在 useRef 中传入 null 和 undefined 的区别
==和===的区别已经在这里进行了很好的描述。 - Uzbekjon